【AWS】30分で簡単なウェブアプリケーション構築(Amplify+Lambda+DynamoDB)
AWS公式のハンズオン「AWS で基本的なウェブアプリケーションを構築する」を見て、簡単なウェブアプリケーションを構築しました。
構築方法はハンズオンを見れば、ほとんど分かります。ところどころハンズオン通りに行かないところがあったので、実際にやったときの様子を補足を交えつつ紹介します。
- [1] Amplifyでウェブアプリ作成
- [2] Lambdaで関数作成
- [3] API GatewayでREST APIを作成
- [4] DynamoDB テーブルを作成
- [5] ウェブアプリからデータ登録
- 終わりに
- 出典
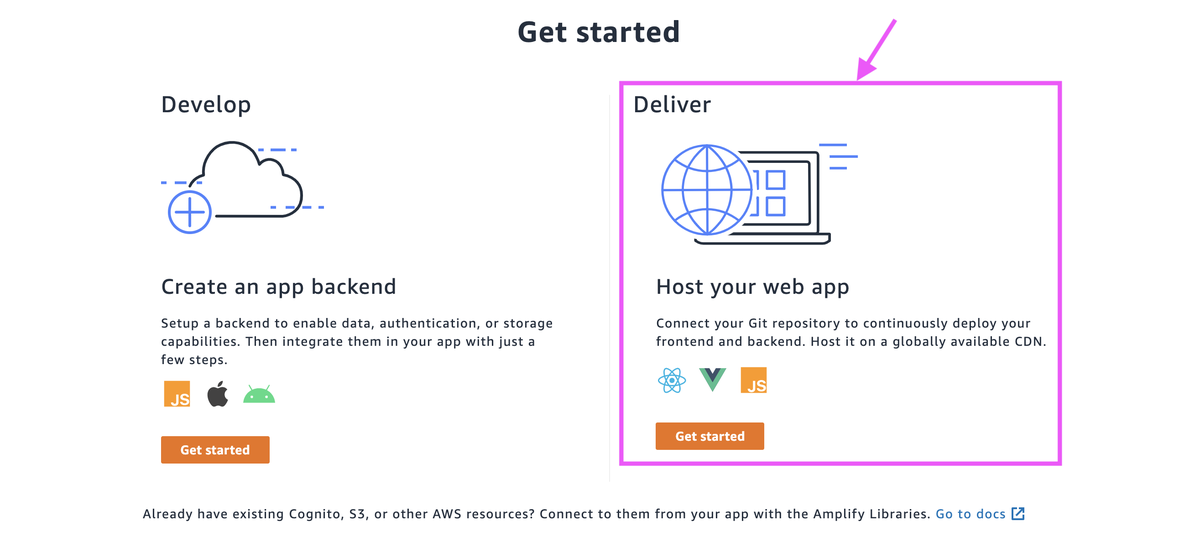
[1] Amplifyでウェブアプリ作成


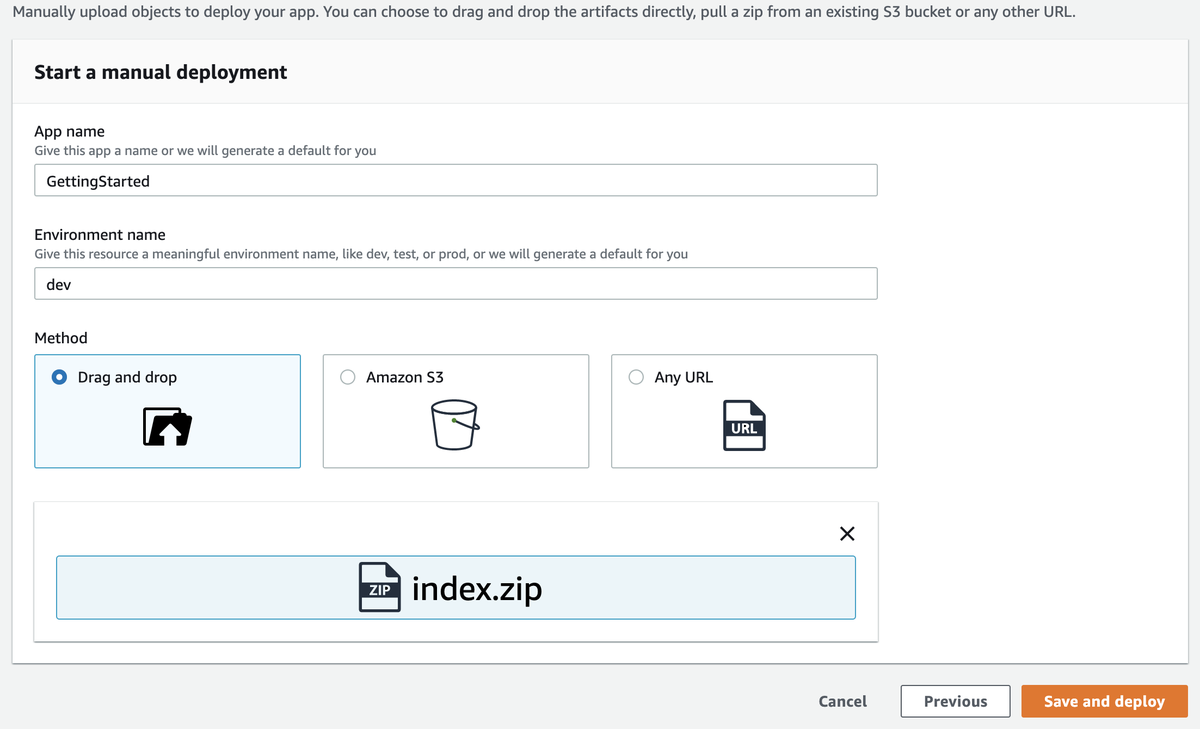
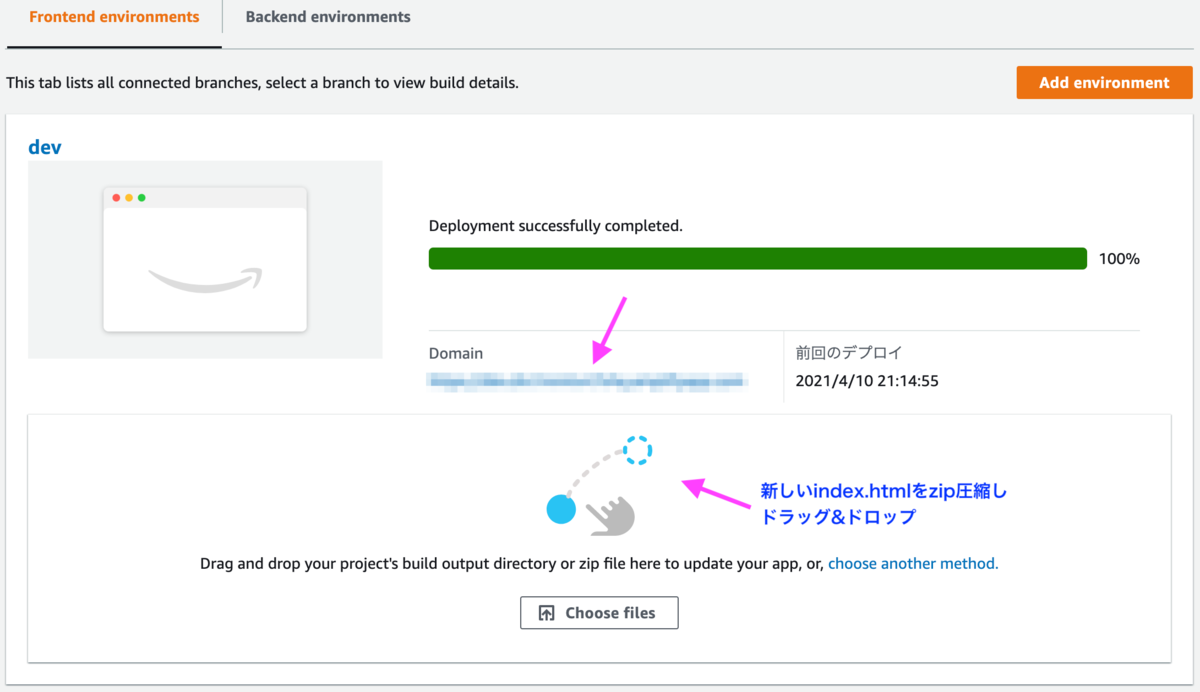
ハンズオン通りに「index.html」を作成したのち、zipで圧縮します。圧縮したzipはドラッグアンドドロップします。

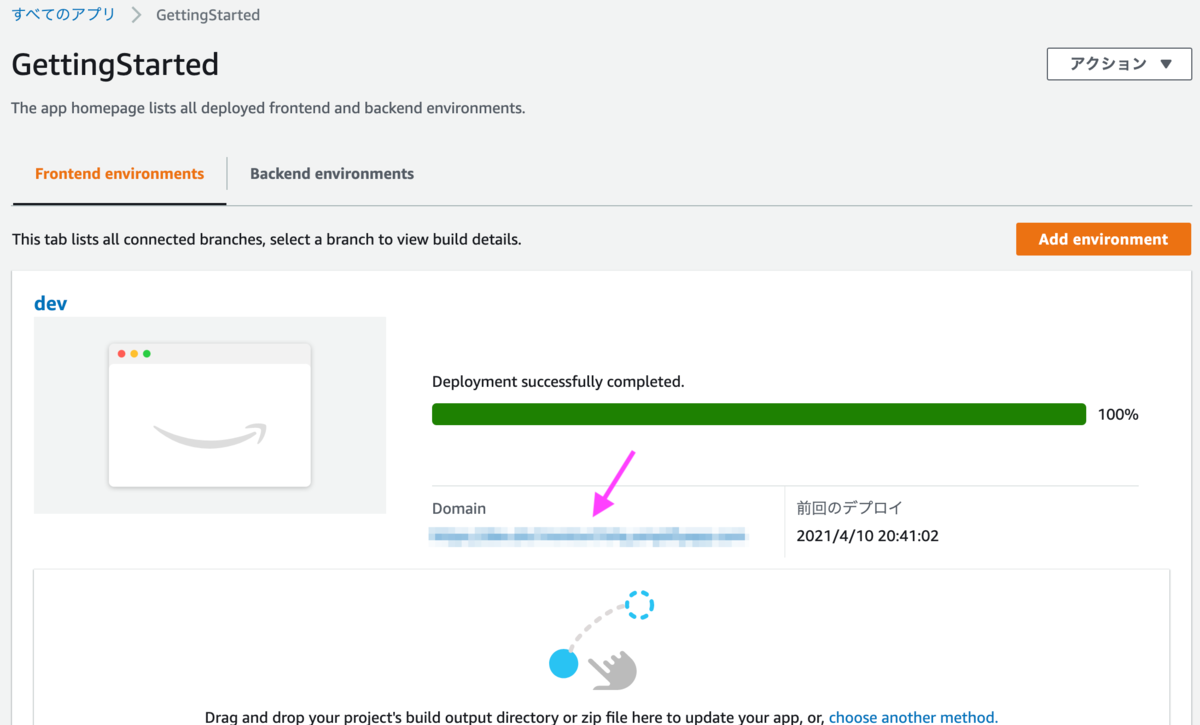
デプロイが終わると[Domain]の下にURLが表示されます。URLをクリックすると"Hello, World"とだけ表示するページが開きます。

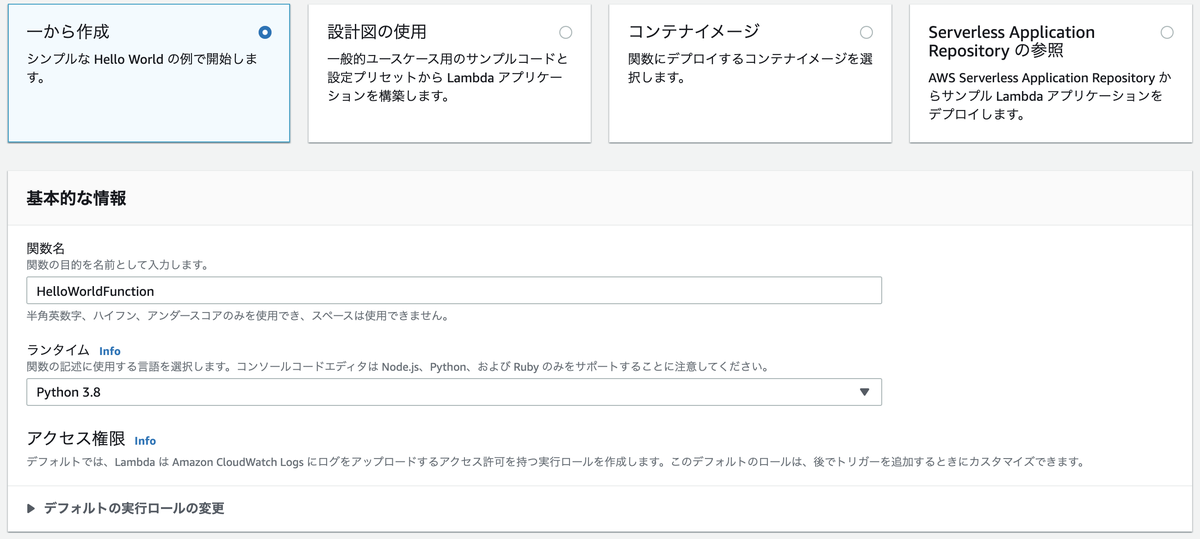
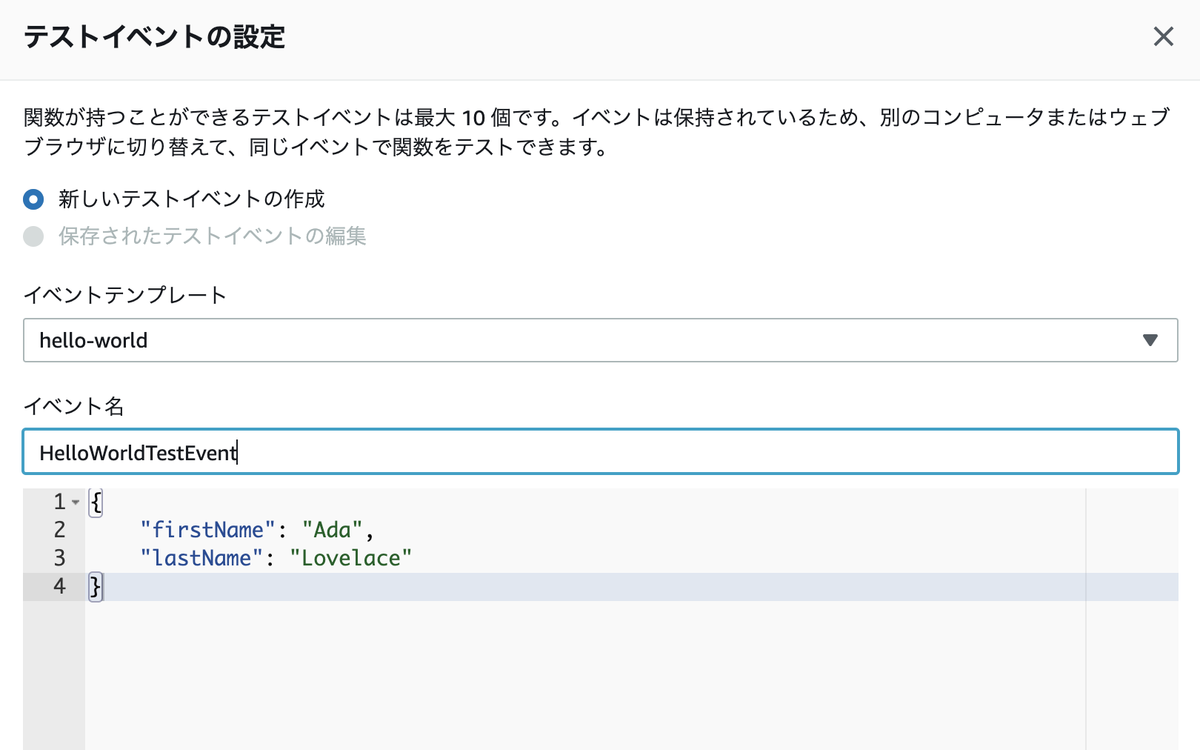
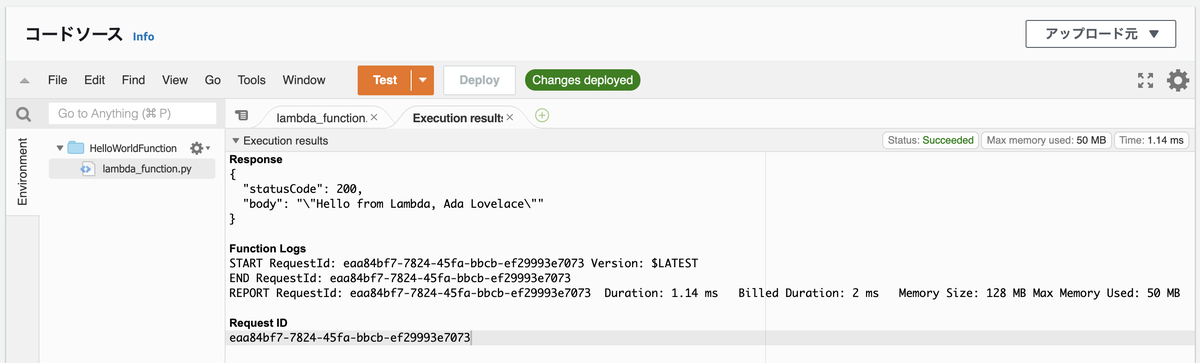
[2] Lambdaで関数作成




[3] API GatewayでREST APIを作成
[3-1] REST APIの作成

エンドポイントタイプは、ハンズオンでは[エッジ最適化]を選択するよう促しています。ただ、同じリージョン内で試す分には[リージョン]でも問題ありません。

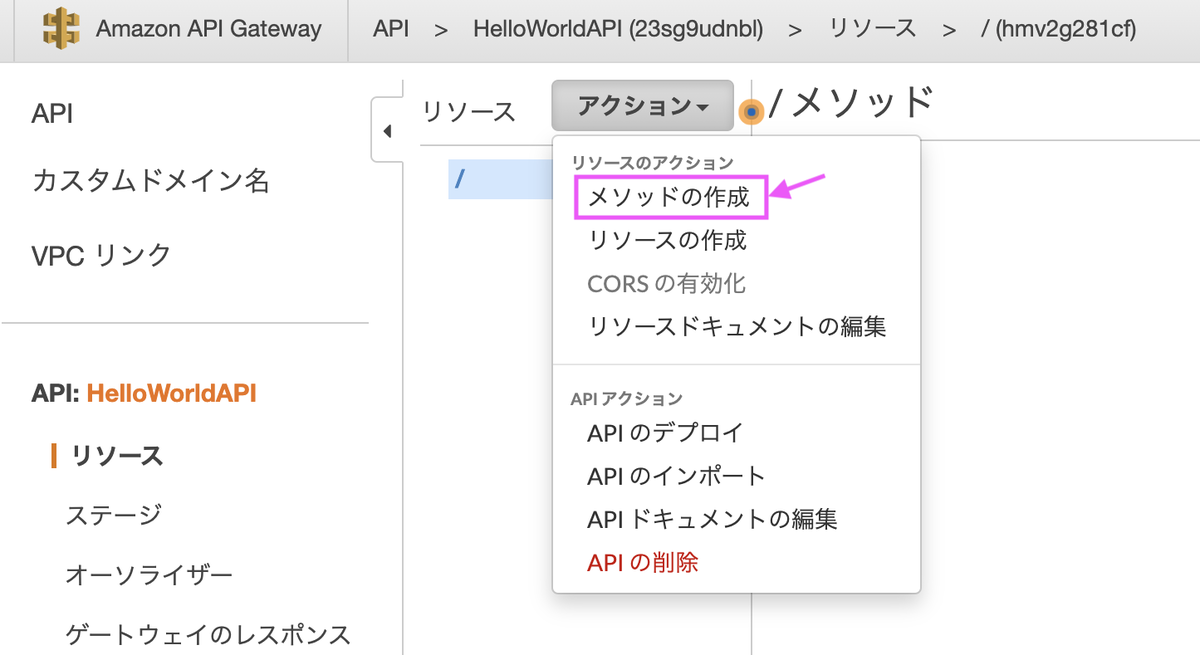
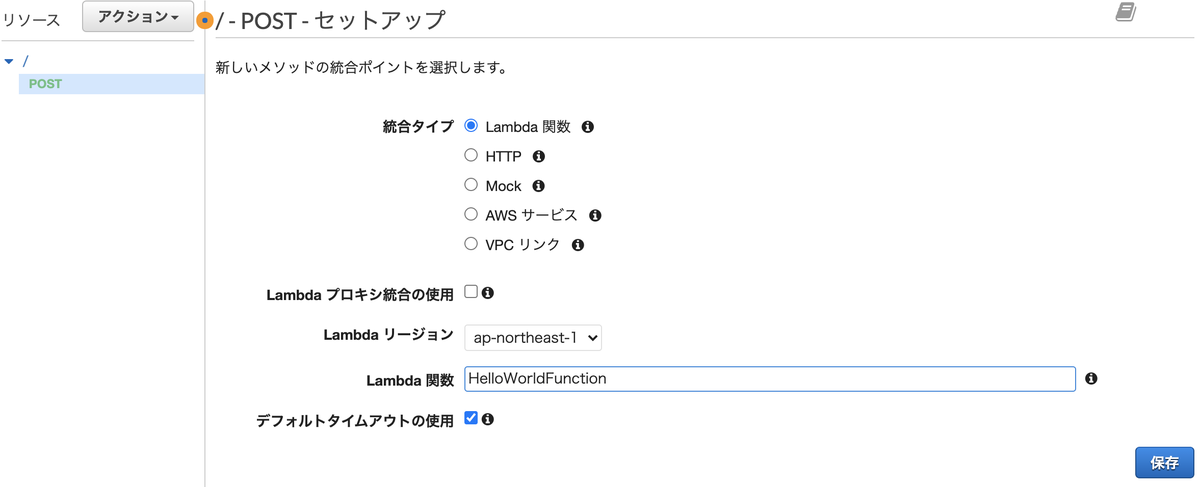
[3-2] POSTメソッドの作成



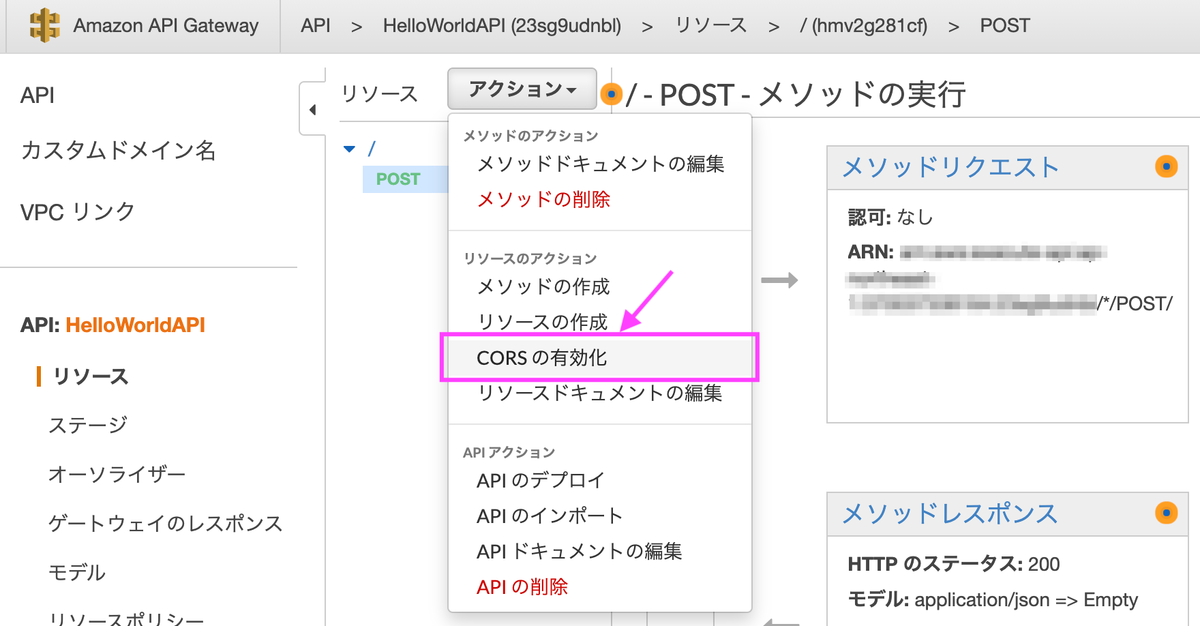
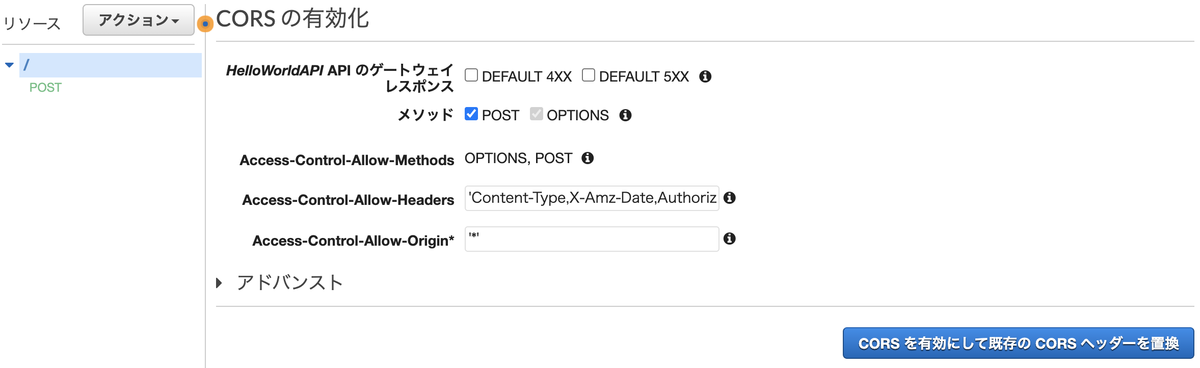
[3-3] CORSの有効化


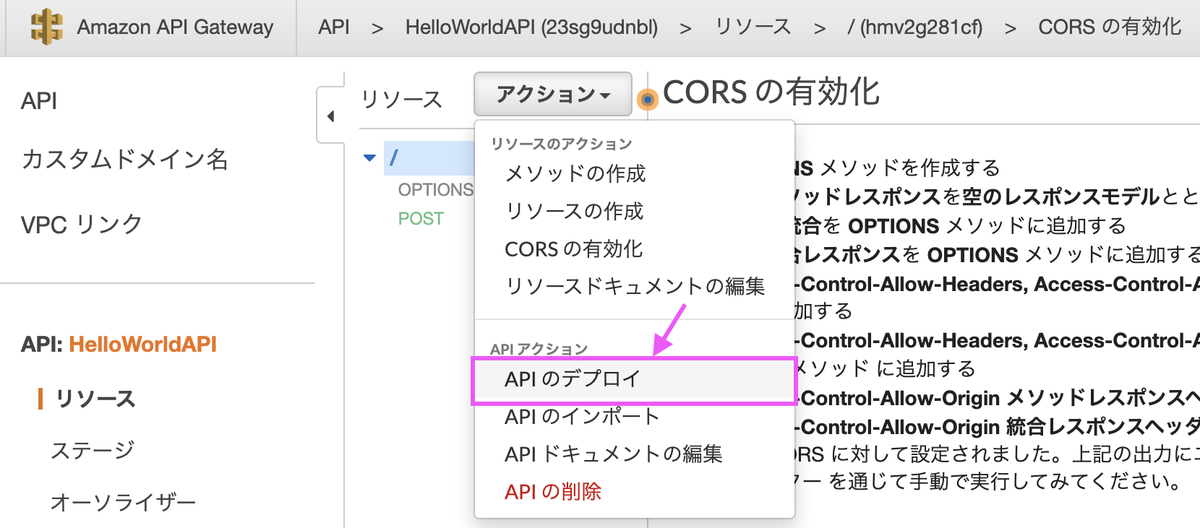
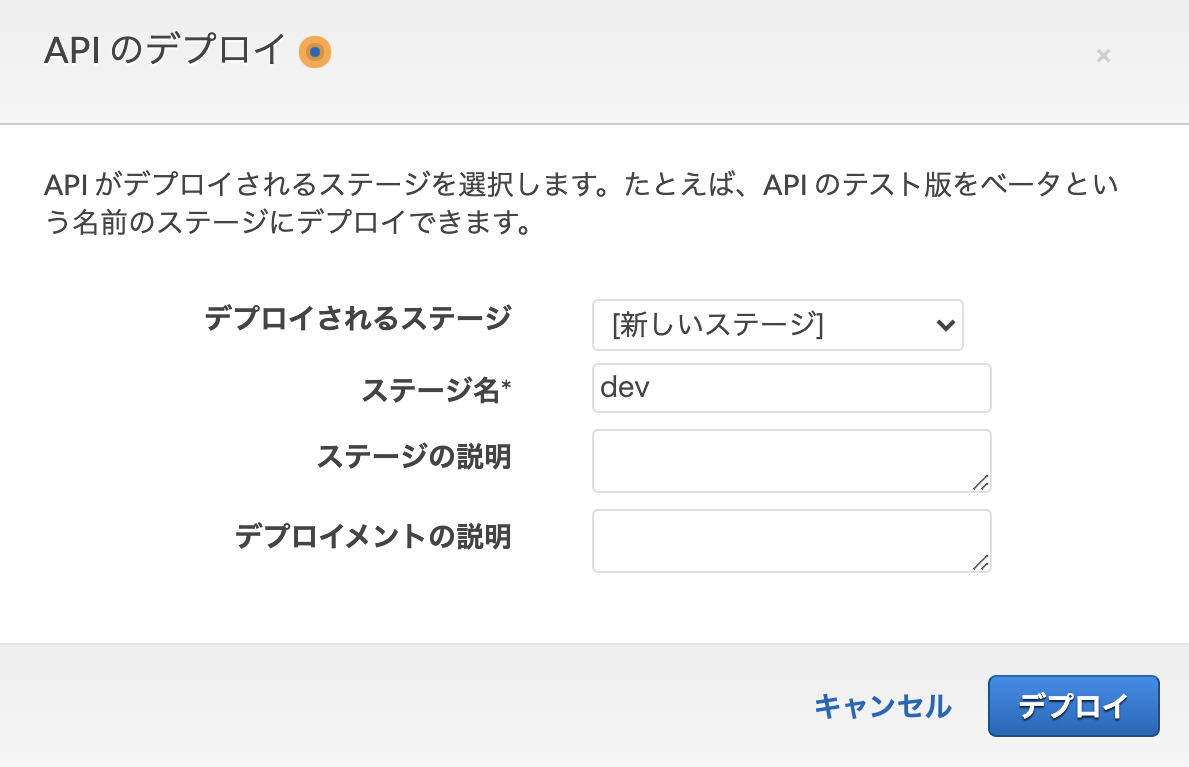
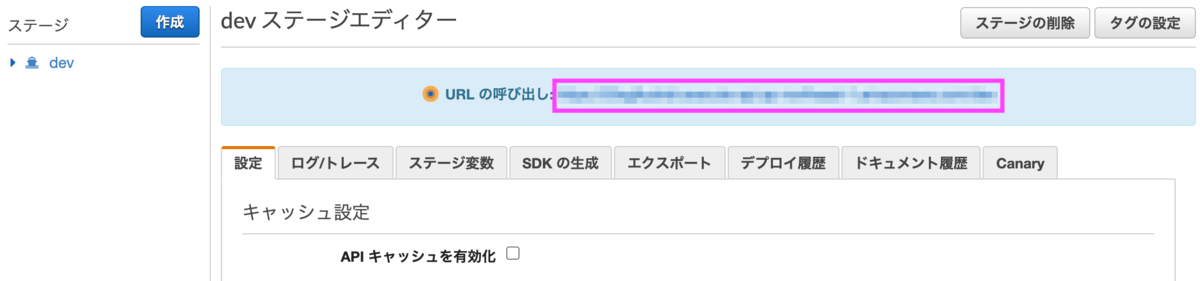
[3-4] APIのデプロイ


デプロイ後に表示されるURLは後で使います。ウェブアプリがAPIにアクセスするためのURLになります。

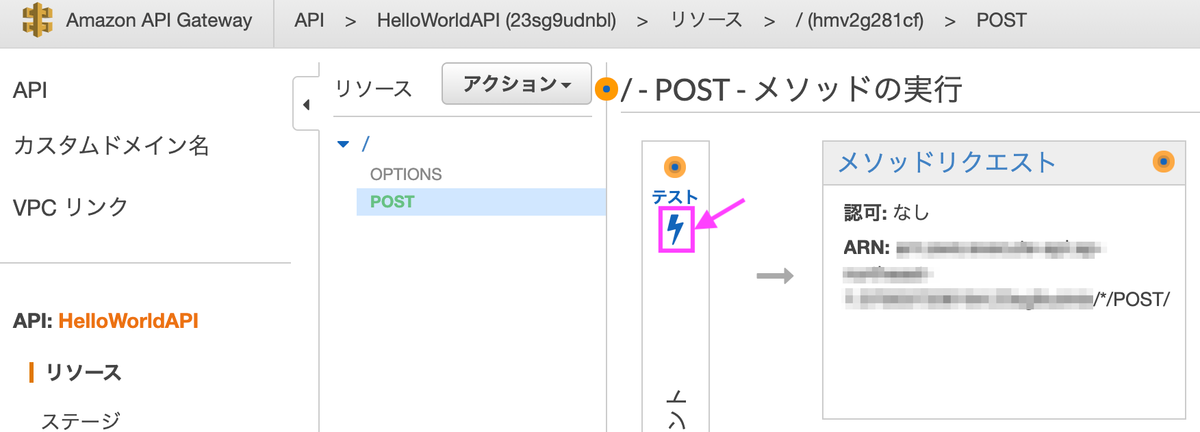
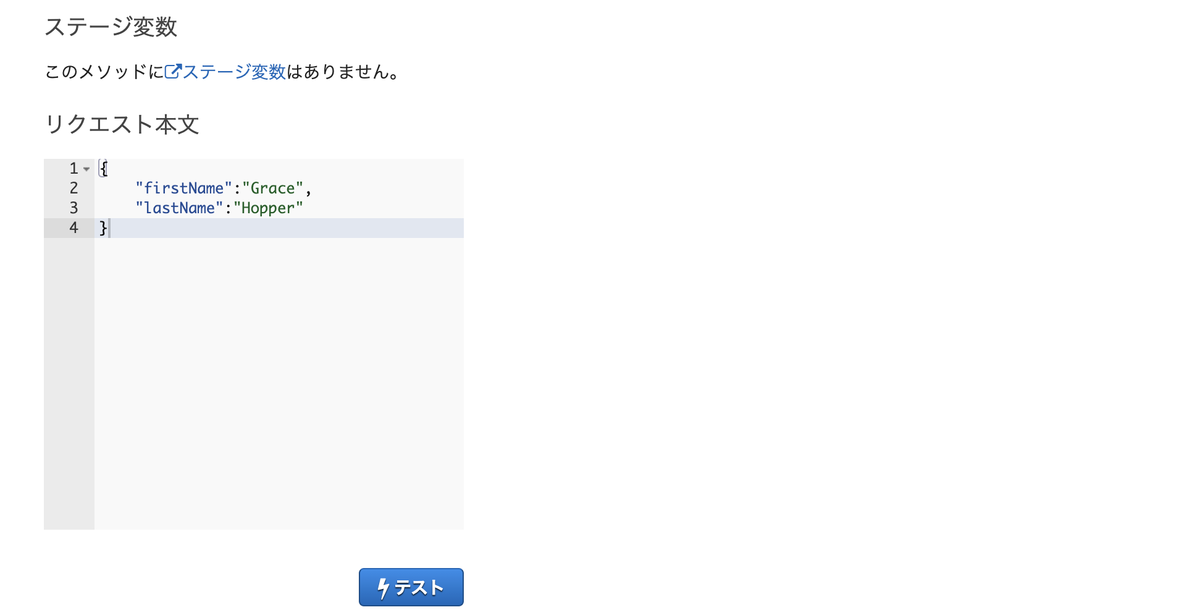
[3-5] テスト



[4] DynamoDB テーブルを作成
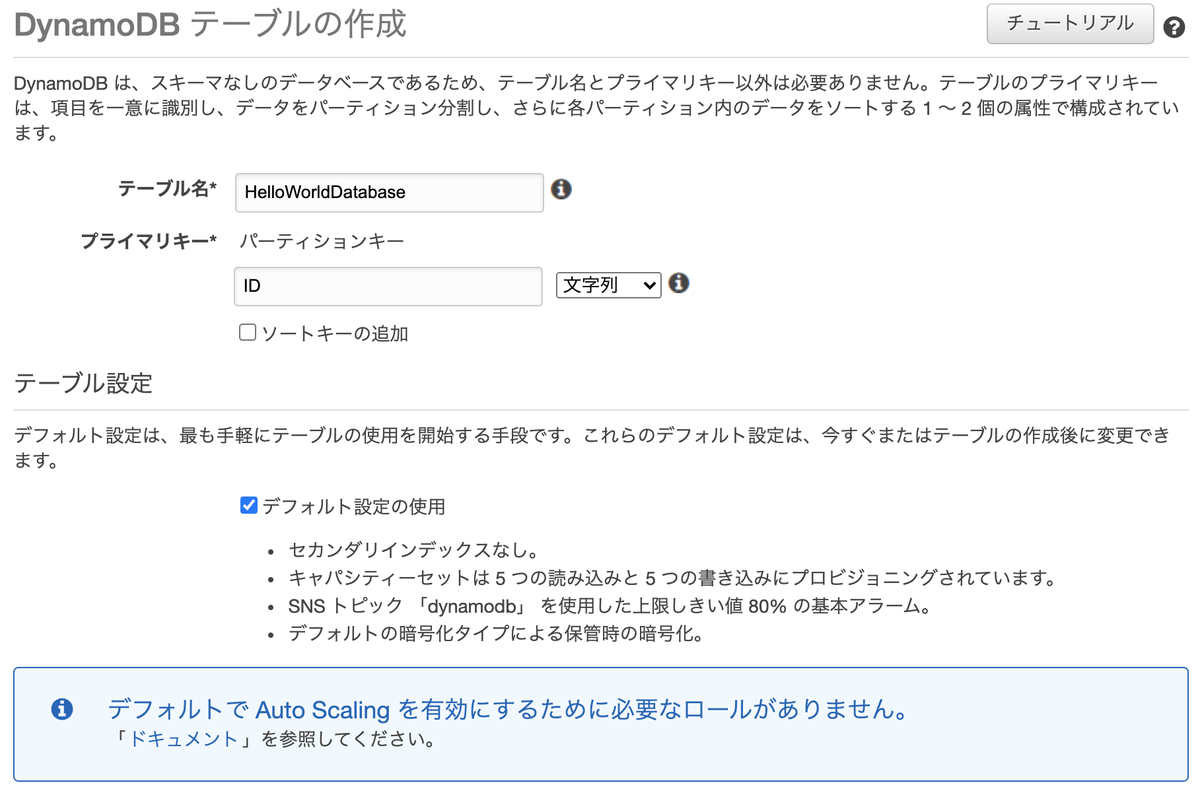
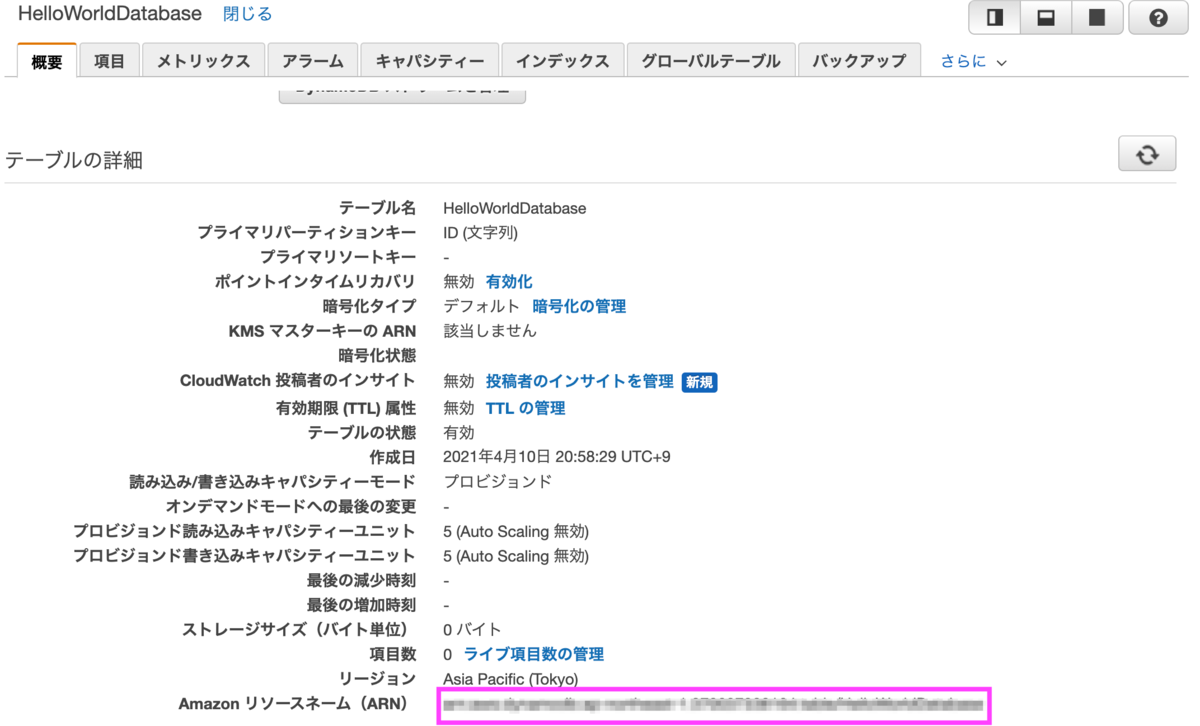
[4-1] DynamoDB テーブルを作成

ARNはこの後、IAMポリシーを追加する際に使用します。

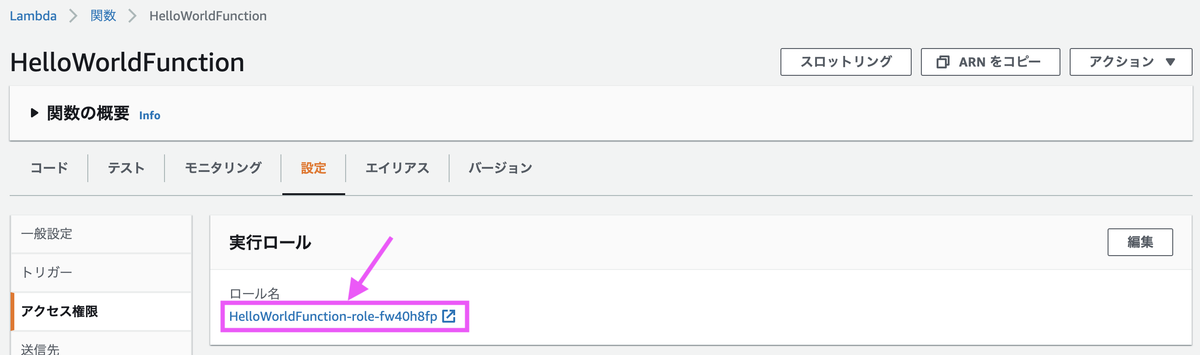
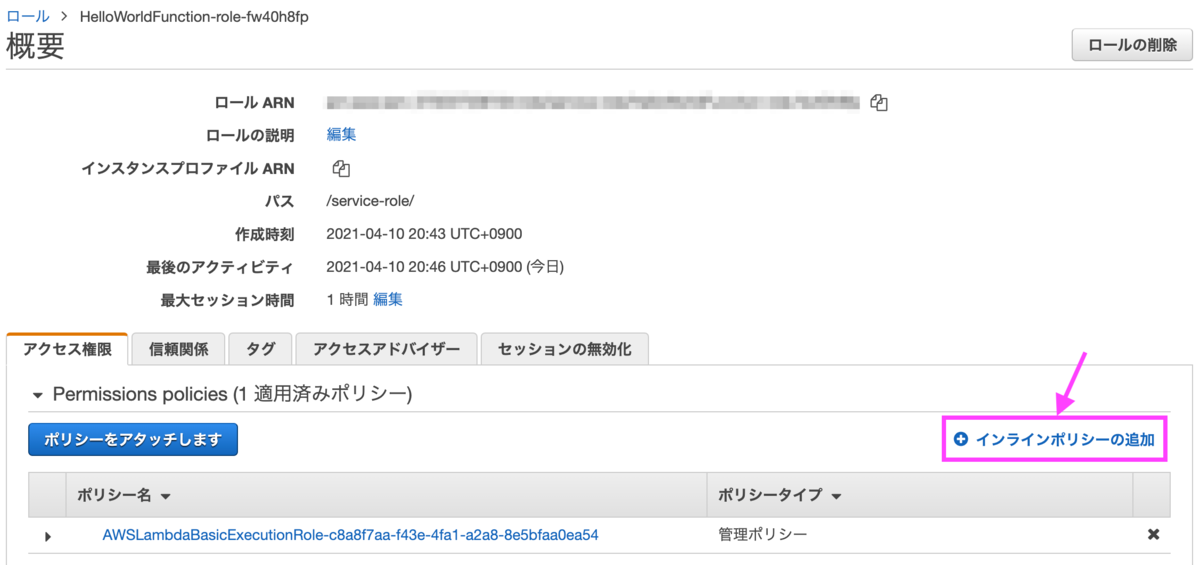
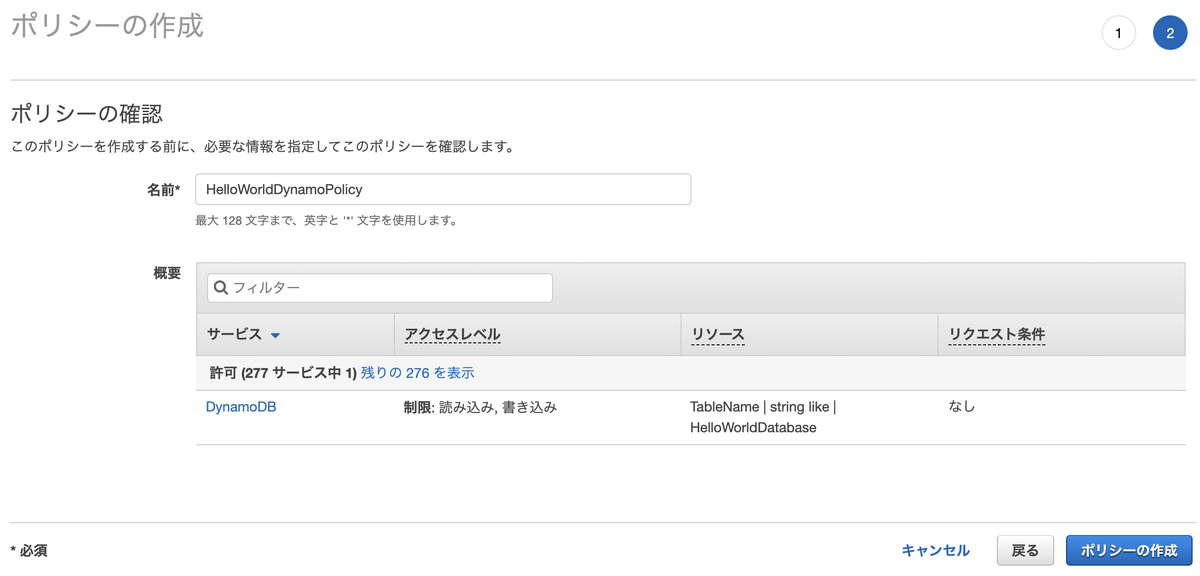
[4-2] IAMポリシーをLambda関数に追加


ハンズオンに記載された内容をコピーし、"Resource"の箇所を作成したDynamoDBのARNに置き換えます。


[4-3] Lambda関数を変更
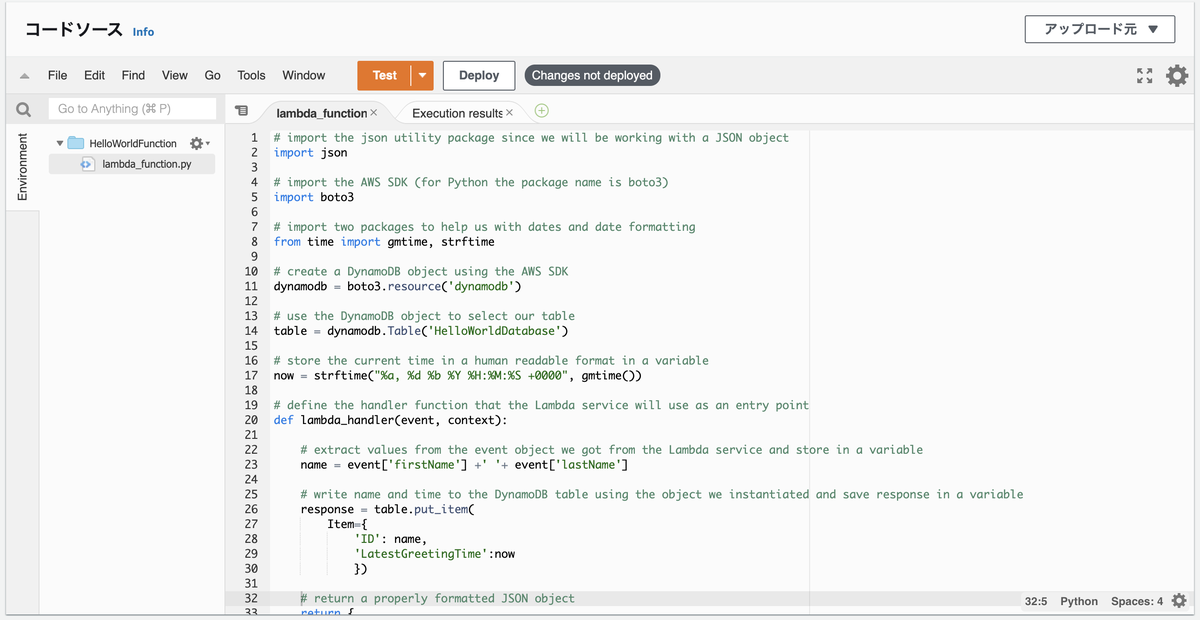
ハンズオンに記載されたソースコードをコピーし、[Deploy][Test]を実行します。

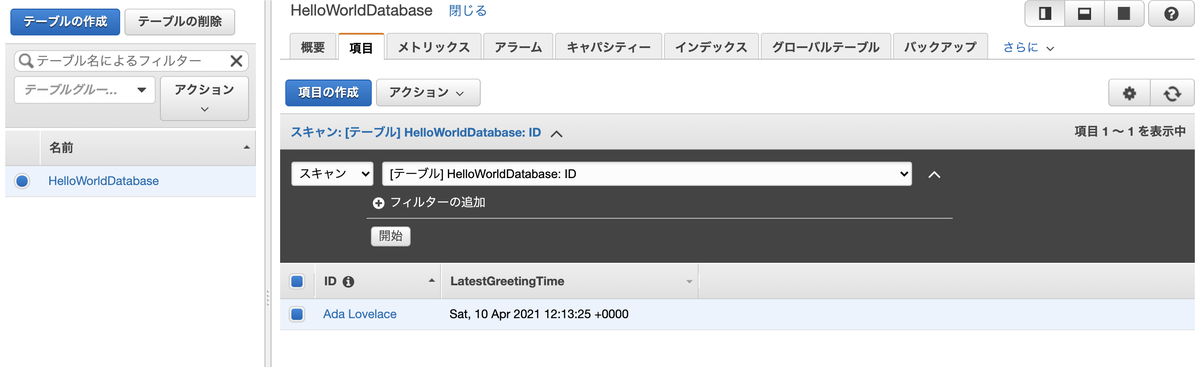
DynamoDBの画面で作成したテーブルの[項目]タブを確認すると、新しい項目が追加されています。

[5] ウェブアプリからデータ登録
index.htmlをハンズオンに記載された内容に更新します。更新後、再度zip圧縮してAmplifyの画面にドラッグ&ドロップします。自動でデプロイされたら、Domain欄のURLをクリックします。

ブラウザに名前を入力する画面が表示される。名前を適当に入力したのち[Call API]をクリックします。

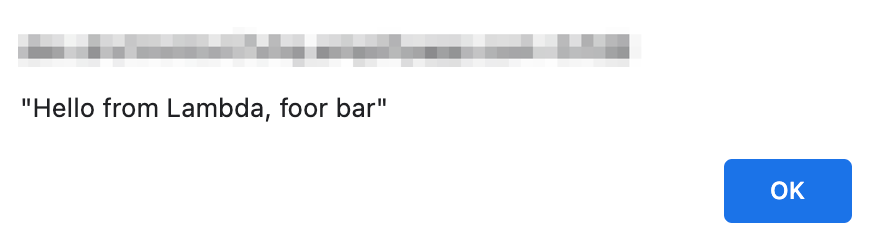
APIの実行が上手くいくと、ダイアログが表示されます。

DynamoDBの画面を確認すると、ウェブアプリから登録した項目が追加されています。

終わりに
ハンズオンが分かりやすかったこともあり、簡単にウェブアプリケーションを作成できました。ハンズオン通りにやれば上手くいくのですが、備忘録も兼ねて記事を書きました。
出典
- アイキャッチはGerd AltmannによるPixabayからの画像