【AWS】ウェブアプリケーションの構築(Amplify+Cognito+Lambda)
AWS公式のハンズオン「サーバーレスのウェブアプリケーションを構築」に習って、簡単なウェブアプリの構築を行いました。
このハンズオンを通して、以下の要素に触れることができます。
AWSのハンズオンやチュートリアルはモノによって分かりやすさに差があります。このハンズオンは分かりやすい方だったのでオススメです。
- [1] Gitリポジトリの作成(CodeCommit)
- [2] ウェブサイトをデプロイする(Amplify)
- [3] ユーザー管理(Cognito)
- [4] DynamoDBテーブルを作成
- [5] Lambda関数の作成
- [6] REST APIの作成(API Gateway)
- [7] リソースの削除
- 終わりに
- 出典
[1] Gitリポジトリの作成(CodeCommit)
ウェブアプリケーションのソース(index.html等)は「CodeCommit」で管理します。
[1-1] リポジトリの作成
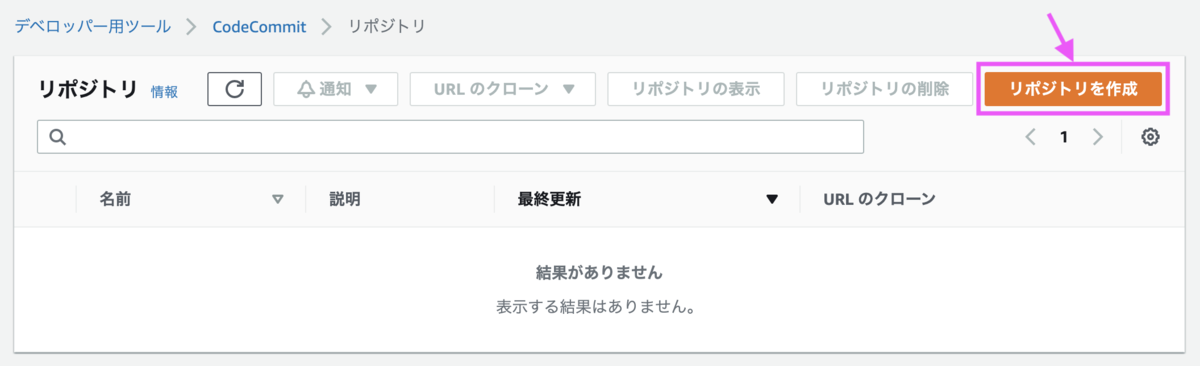
まずはリポジトリを作成します。

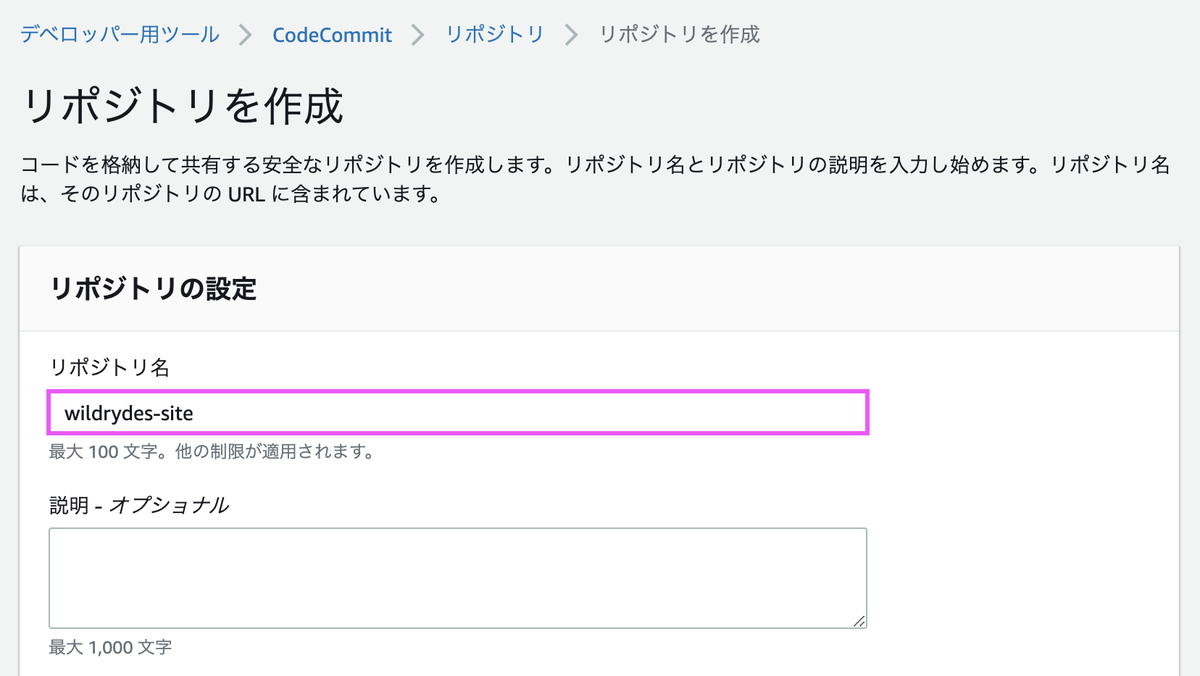
「wildrydes-site」というリポジトリを作成します。

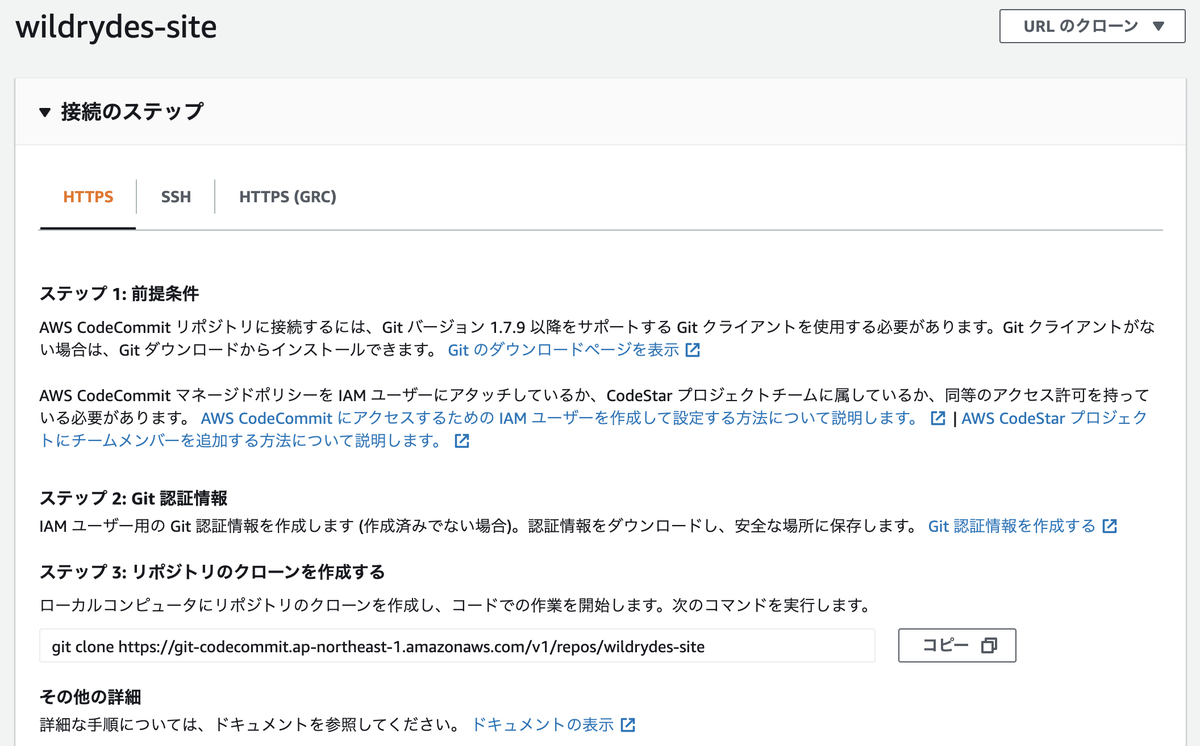
リポジトリが作成できたら、URLをコピーしてクローンします。

[1-2] IAMでGit認証情報を生成
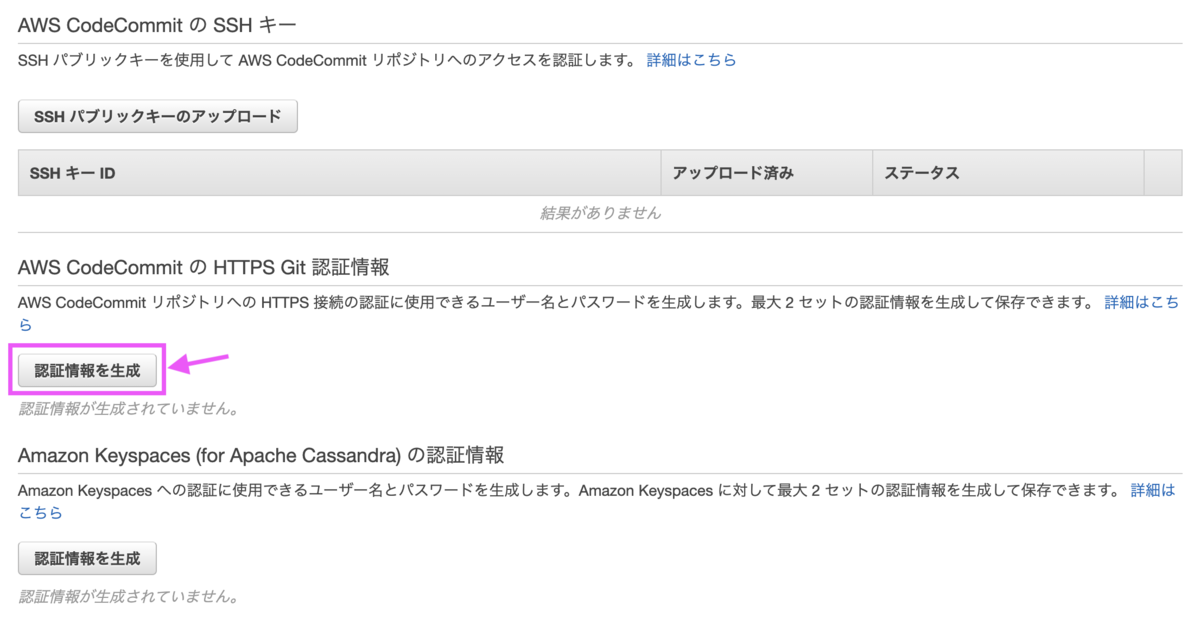
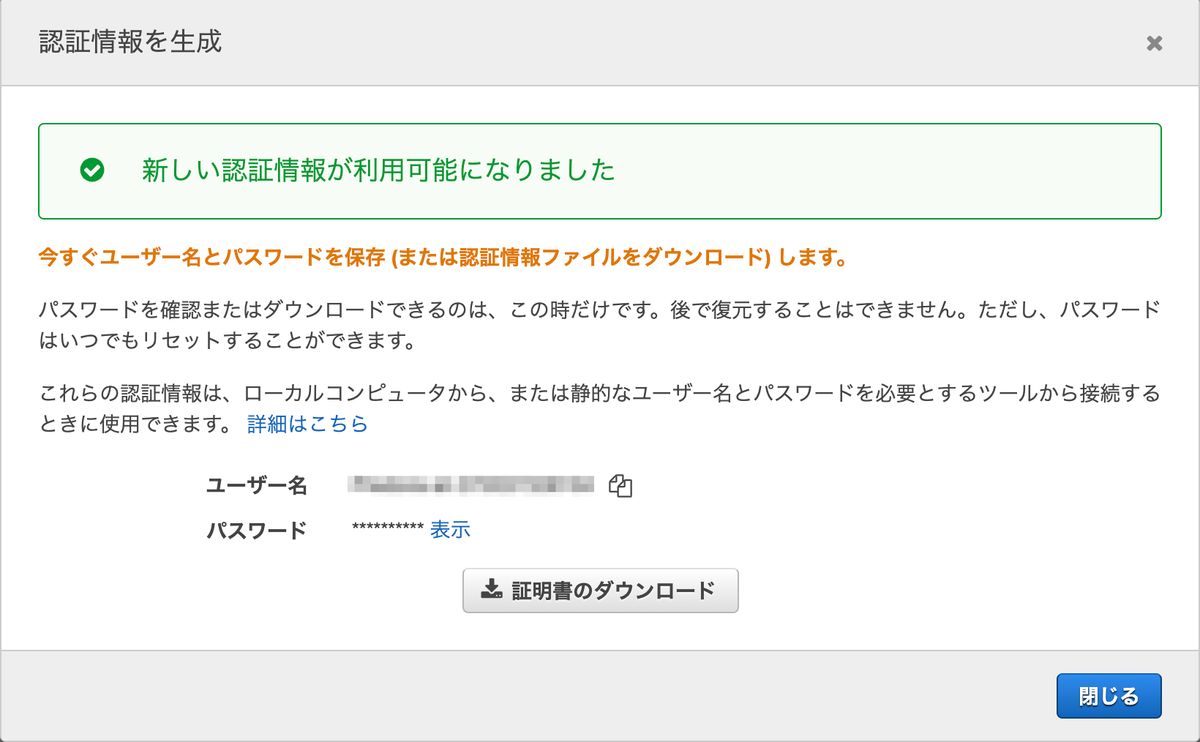
Git認証情報を作成していない場合は、クローンする前に作成しておきます。IAMで使用するユーザを選択し、下にスクロールすると[認証情報を生成]があります。

ボタンを押すと、ユーザー名とパスワードが表示されます。これらをCodeCommitでの認証に使用します。

[1-3] AWSが用意してくれたサイトをコピーする
git cloneで先程作成したリポジトリをローカル環境に複製します。{ユーザー名}と{パスワード}はIAMで取得した認証情報を入力します。
git clone https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/wildrydes-site Cloning into 'wildrydes-site'... Username for 'https://git-codecommit.ap-northeast-1.amazonaws.com': {ユーザー名} Password for 'https://{ユーザー名}@git-codecommit.ap-northeast-1.amazonaws.com': {パスワード} warning: You appear to have cloned an empty repository.
AWS CLIからAWS側で用意されたサイトをコピーします。AWS CLIを初めて使用する場合はaws configureで初期設定を事前に行います。
$ cd wildrydes-site/ $ aws s3 cp s3://wildrydes-us-east-1/WebApplication/1_StaticWebHosting/website ./ --recursive
git addで変更を追加して、コミット・プッシュを行います。
$ git add . $ git commit -m "Initial commit" $ git push Username for 'https://git-codecommit.ap-northeast-1.amazonaws.com': {ユーザー名} Password for 'https://{ユーザー名}@git-codecommit.ap-northeast-1.amazonaws.com': {パスワード} Enumerating objects: 95, done. Counting objects: 100% (95/95), done. Delta compression using up to 2 threads Compressing objects: 100% (94/94), done. Writing objects: 100% (95/95), 9.44 MiB | 16.08 MiB/s, done. Total 95 (delta 2), reused 0 (delta 0) To https://git-codecommit.ap-northeast-1.amazonaws.com/v1/repos/wildrydes-site * [new branch] master -> master
[2] ウェブサイトをデプロイする(Amplify)
ウェブサイトの構築・デプロイは「Amplify」で行います。
[2-1] デプロイ
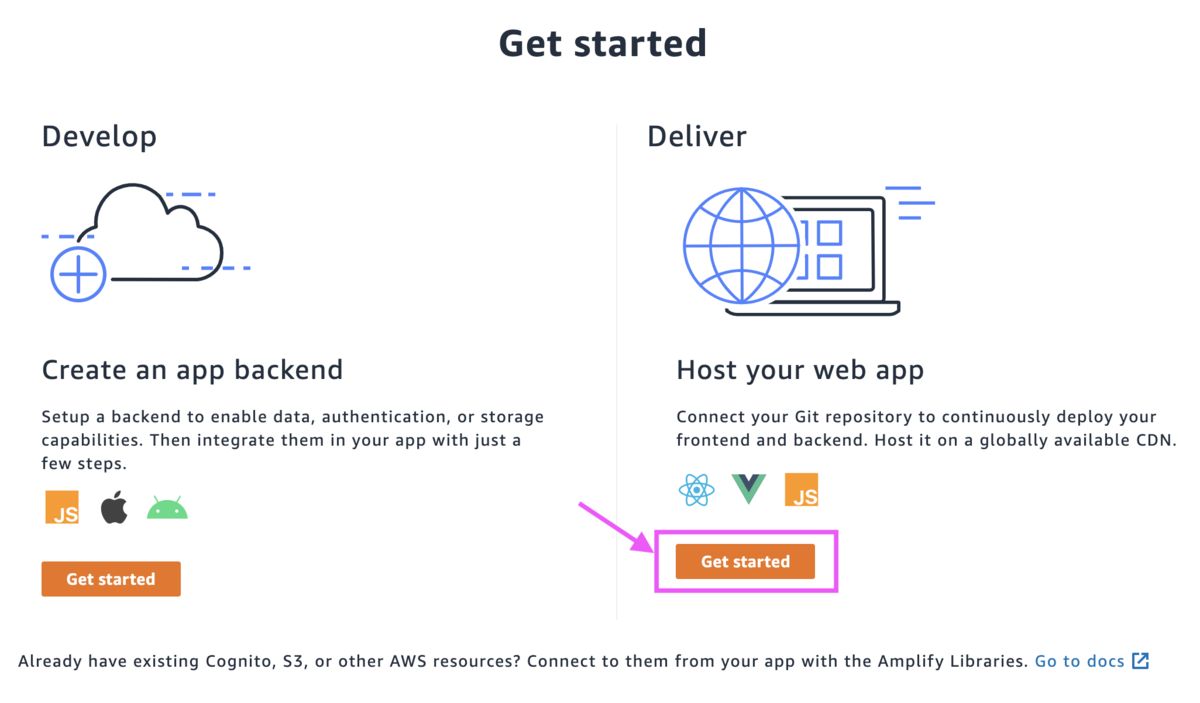
Amplifyの画面からウェブアプリケーションを作成していきます。

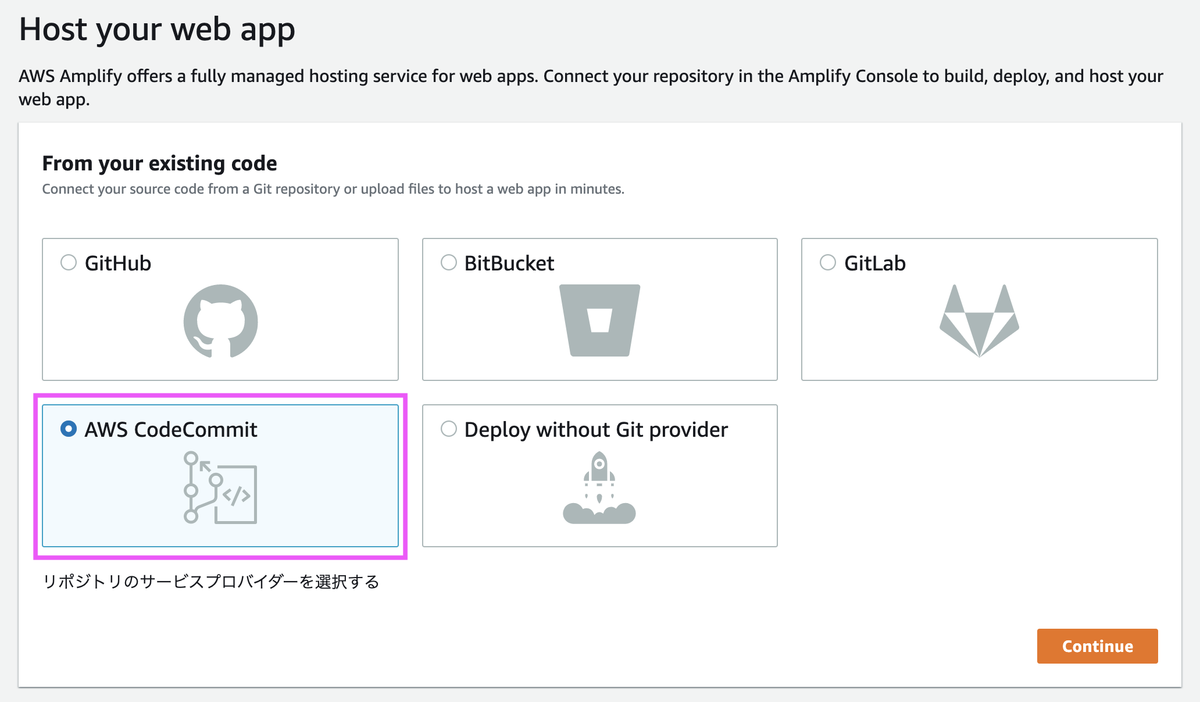
[AWS CodeCommit]を選択します。

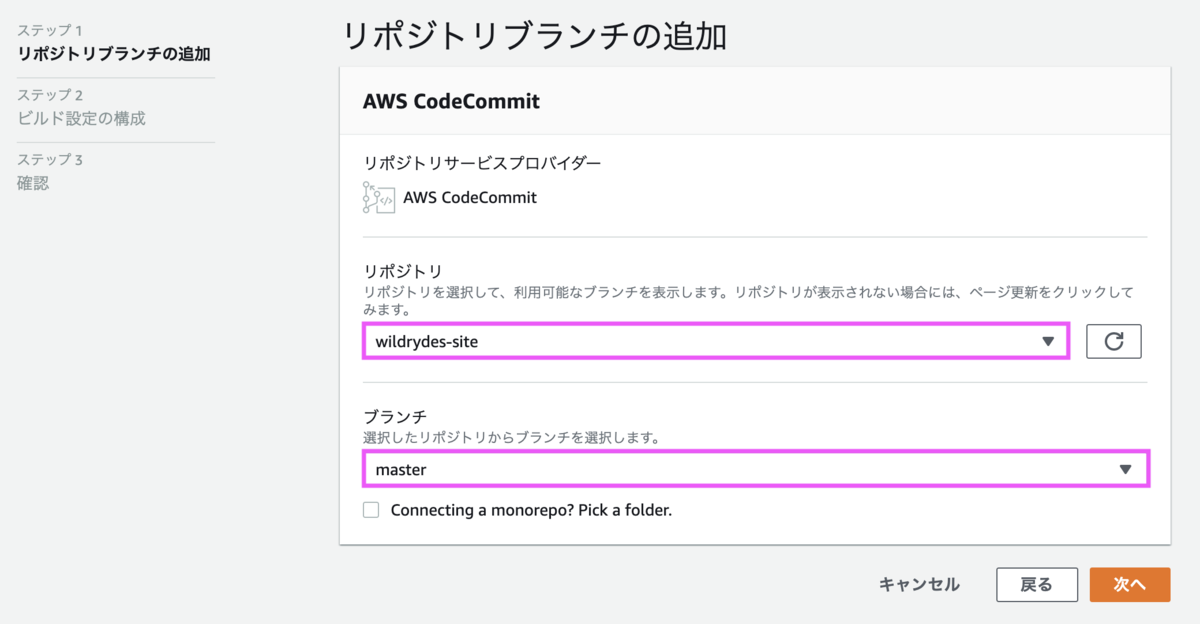
先程作成したリポジトリを選択します。

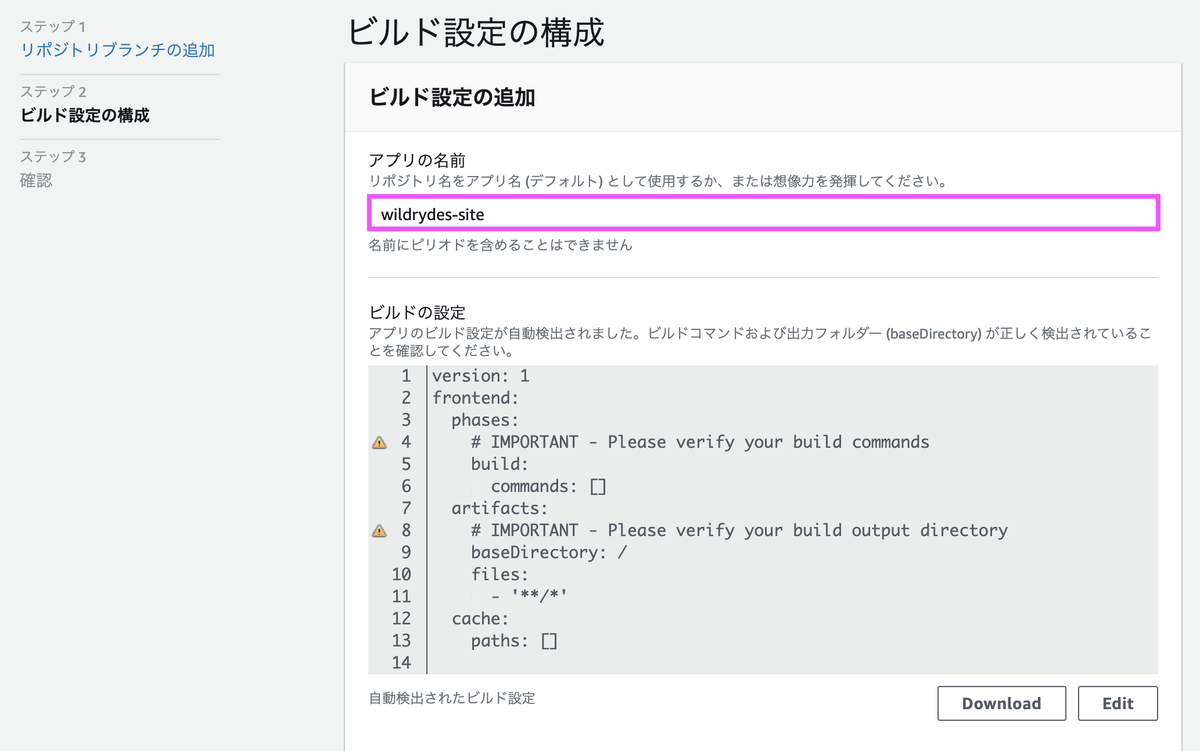
アプリの名前は任意で問題ありません。ここではチュートリアル通りの名称としています。

作成してから検証が終わるまで数分かかります。

検証が終わったのちURLをクリックすると、ウェブサイトが表示されます。

[2-2] サイトの変更
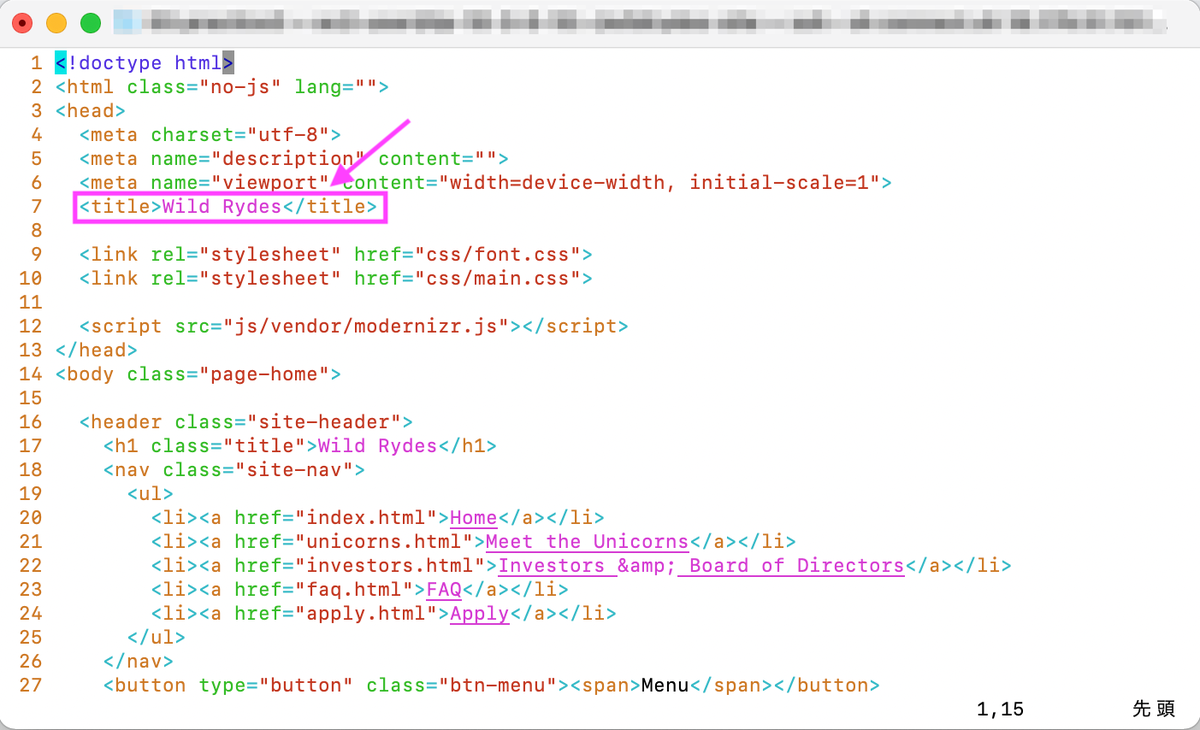
index.htmlを変更・コミットして、Webサイトに反映されるか確認します。index.htmlを開いてtitleを変更します。

変更後、git add, git commit, git pushします。
$ git add index.html $ git commit -m "updated title" $ git push
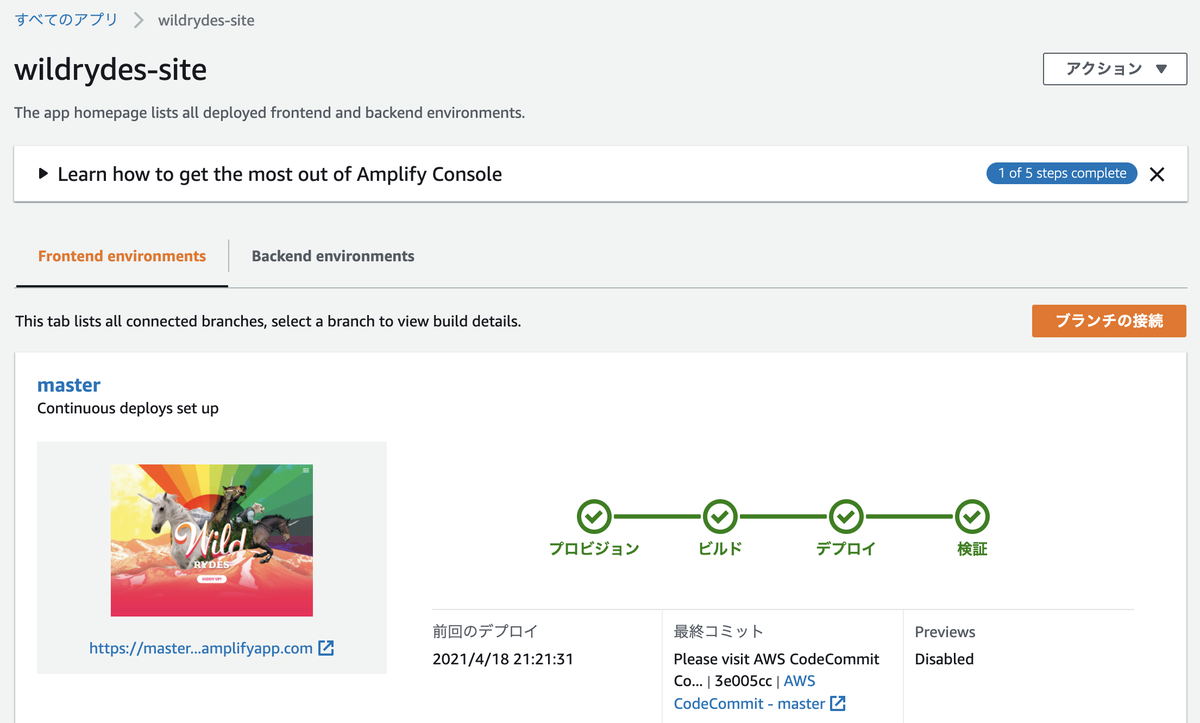
git pushするとAmplifyでデプロイと検証が自動で行われます。

検証まで終わった後、Webサイトを表示するとtitle変更が反映されています。

[3] ユーザー管理(Cognito)
ユーザー認証は「Cognito」で行います。
[3-1] ユーザープールを作成


[デフォルトを確認する]の方を選択します。プール名は任意の名称で構いません。

デフォルト設定のままで作成を完了します。

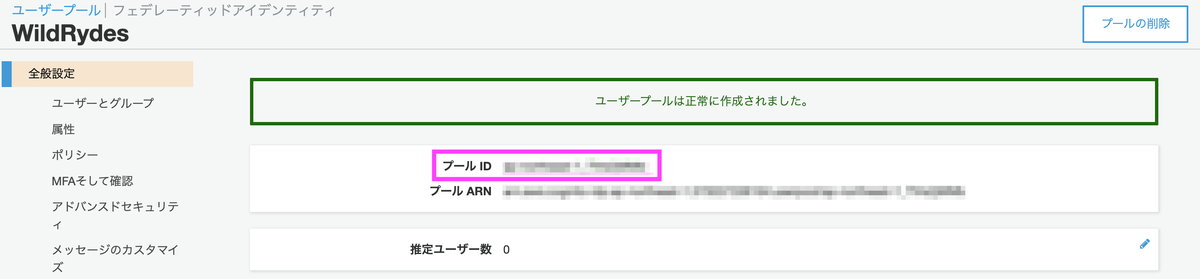
以上でユーザープールの作成は完了です。プールIDはこの後使用します。

[3-2] ユーザープールにアプリクライアントを追加

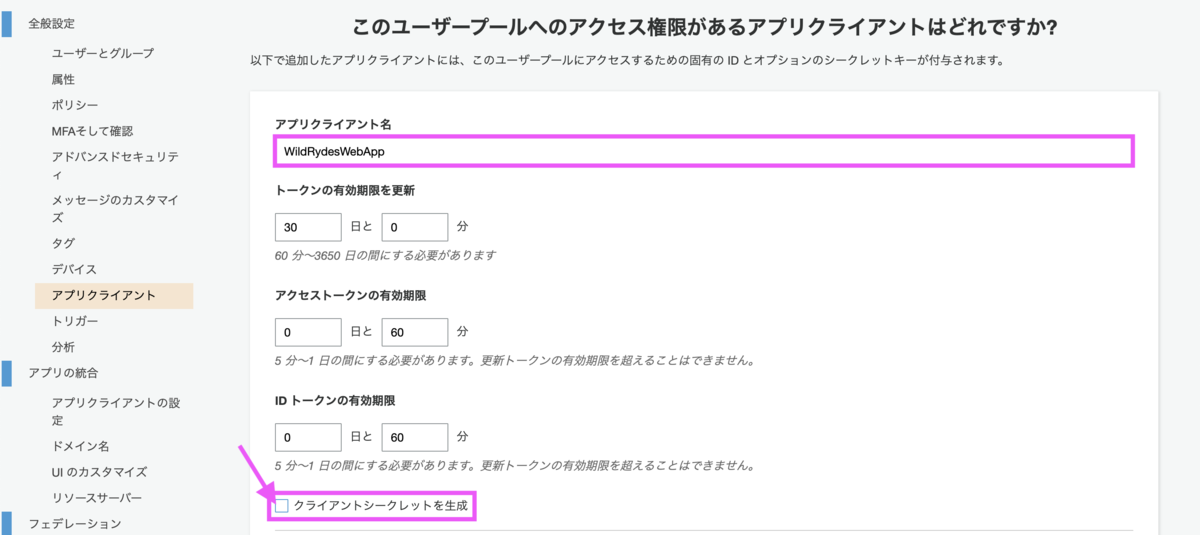
アプリクライアント名は任意で問題ありません。[クライアントシークレットを生成]のチェックは外します。

今回作成するブラウザベースのアプリでは、クライアントシークレットがサポートされていないためです。ハンズオンに以下の記載がありました。
クライアントシークレットは、現在ブラウザベースのアプリケーションでの使用はサポートされていません。
表示されたアプリクライアントIDはこの後使用します。

[3-3] ウェブサイトの設定を更新
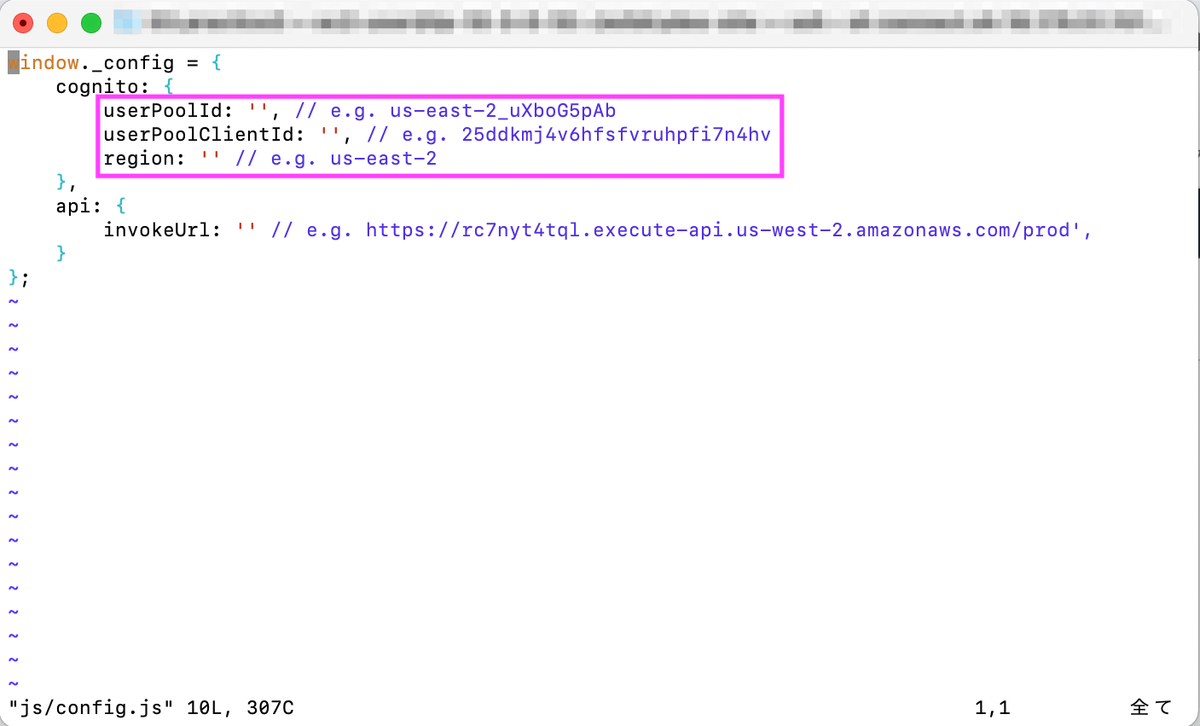
js/config.jsを開き、先述の手順で取得したプールID、アプリクライアントIDを入力します。
- userPoolId : プールID
- userPoolClientId: アプリクライアントID
- region: リージョン

編集が終わったら変更をリポジトリに送信します。
$ git add js/config.js $ git commit -m "update cognito config" $ git push
[3-4] テスト
Amplifyでデプロイ・検証が終わったら、再度ウェブサイトにアクセスします。[GIDDY UP!]を選択すると登録画面に移動します。

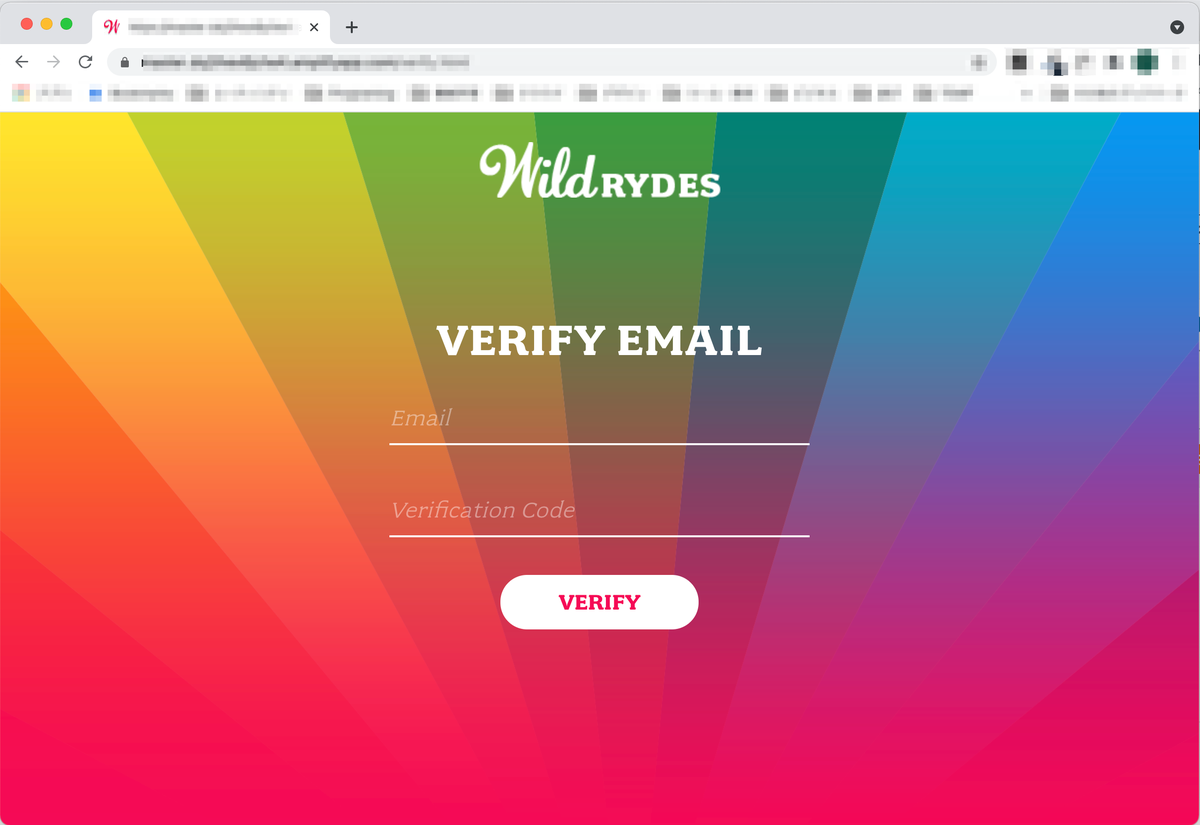
メールアドレスとパスワードを入力します。メールアドレスは、実在のアドレス・ダミーアドレスどちらの入力も可能です。

実在のアドレスの場合は送信されたメールに記載の認証コードを入力します。ダミーアドレスの場合はCognitoコンソールから確認できるそうです。私は実在のアドレスを使用しました。

認証に成功するとダイアログが表示されます。

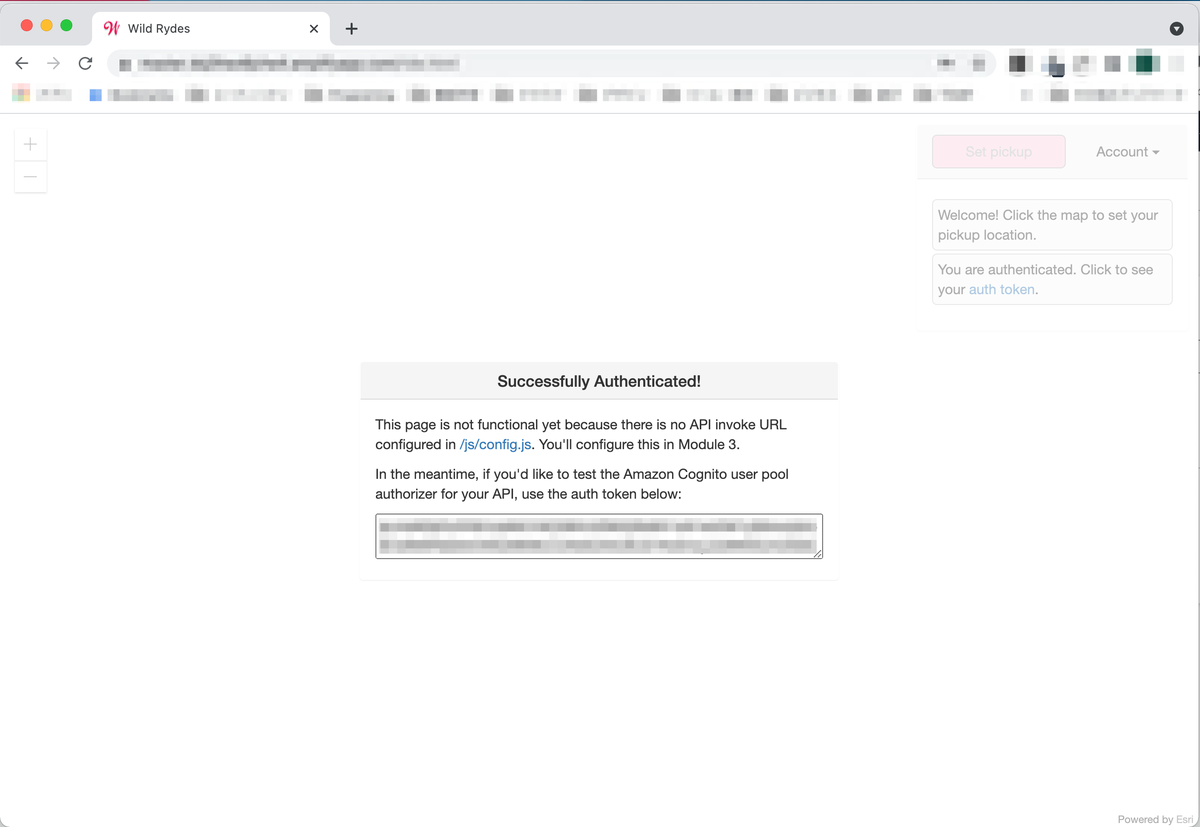
認証画面で再度メールアドレス・パスワードを入力します。

認証には成功しますが、APIが無いというメッセージが表示されます。APIはこの後設定します。

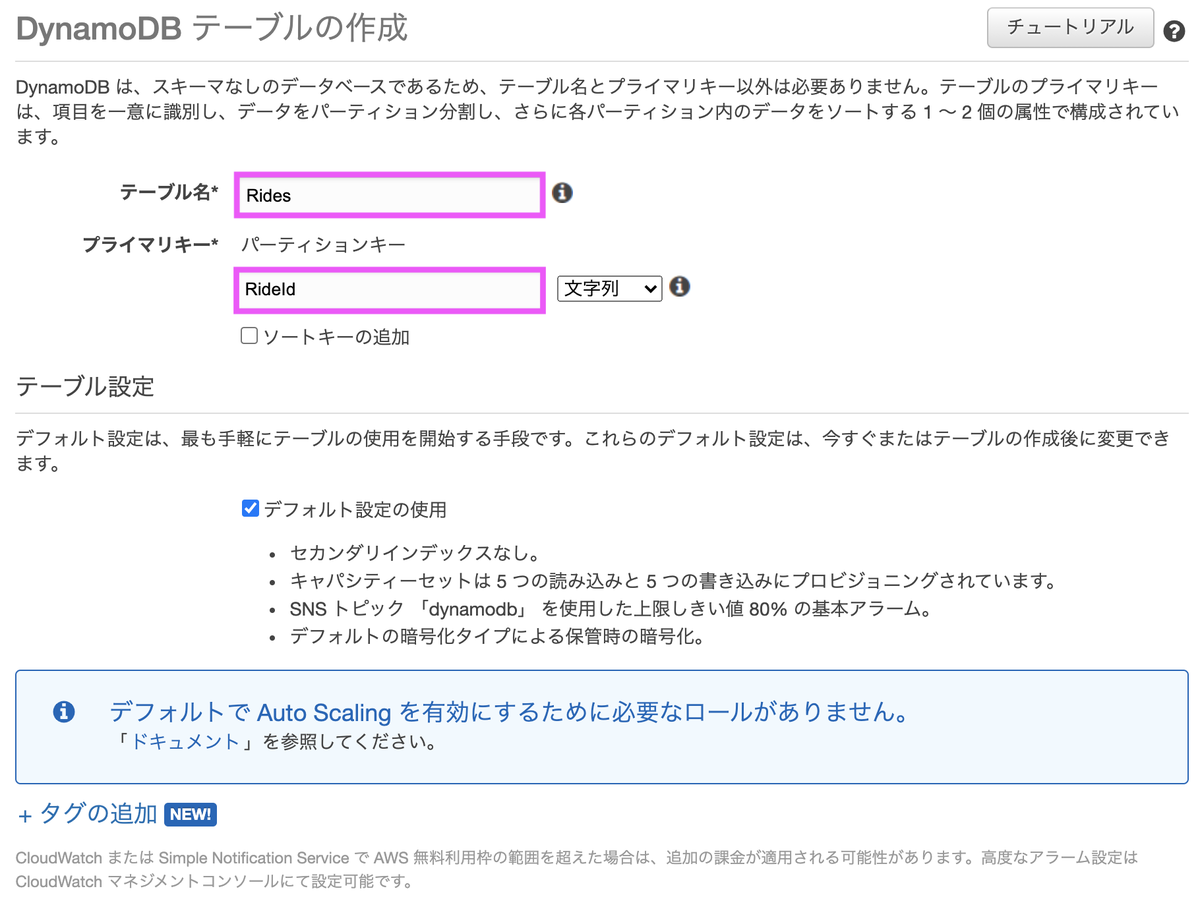
[4] DynamoDBテーブルを作成
「RideId」をプライマリキーに持つテーブルを作成します。

[5] Lambda関数の作成
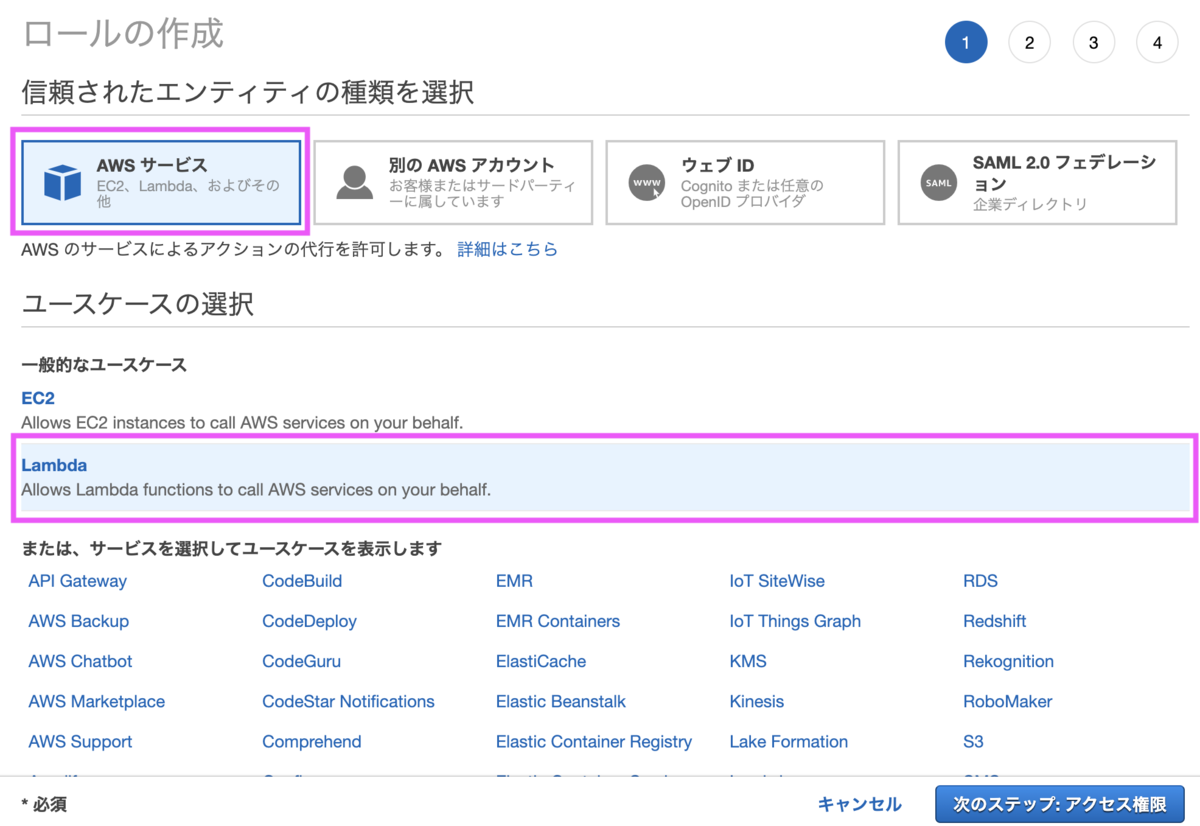
[5-1] IAMロールの作成
Lambda関数作成の前に、DynamoDBにアクセスする権限を持つロールを作成します。

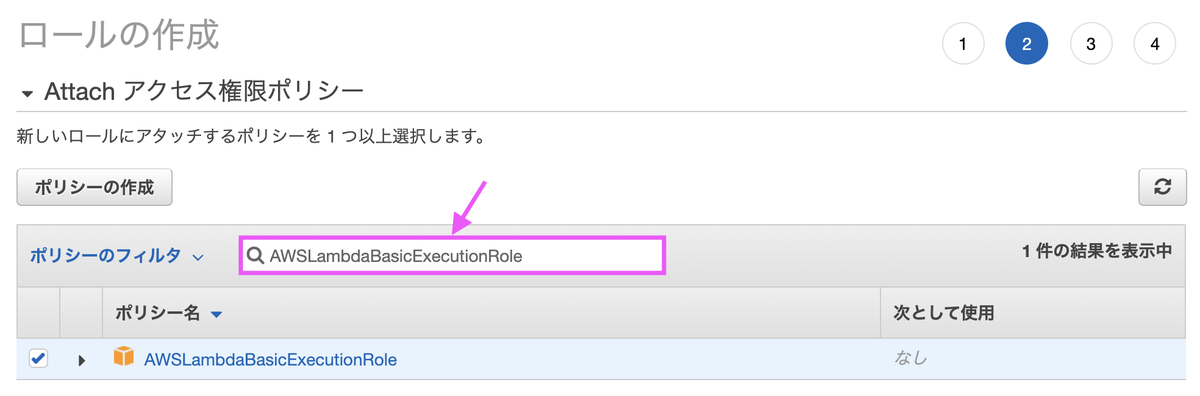
検索ボックスに「AWSLambdaBasicExecutionRole」を入力し、チェックボックスをONにします。

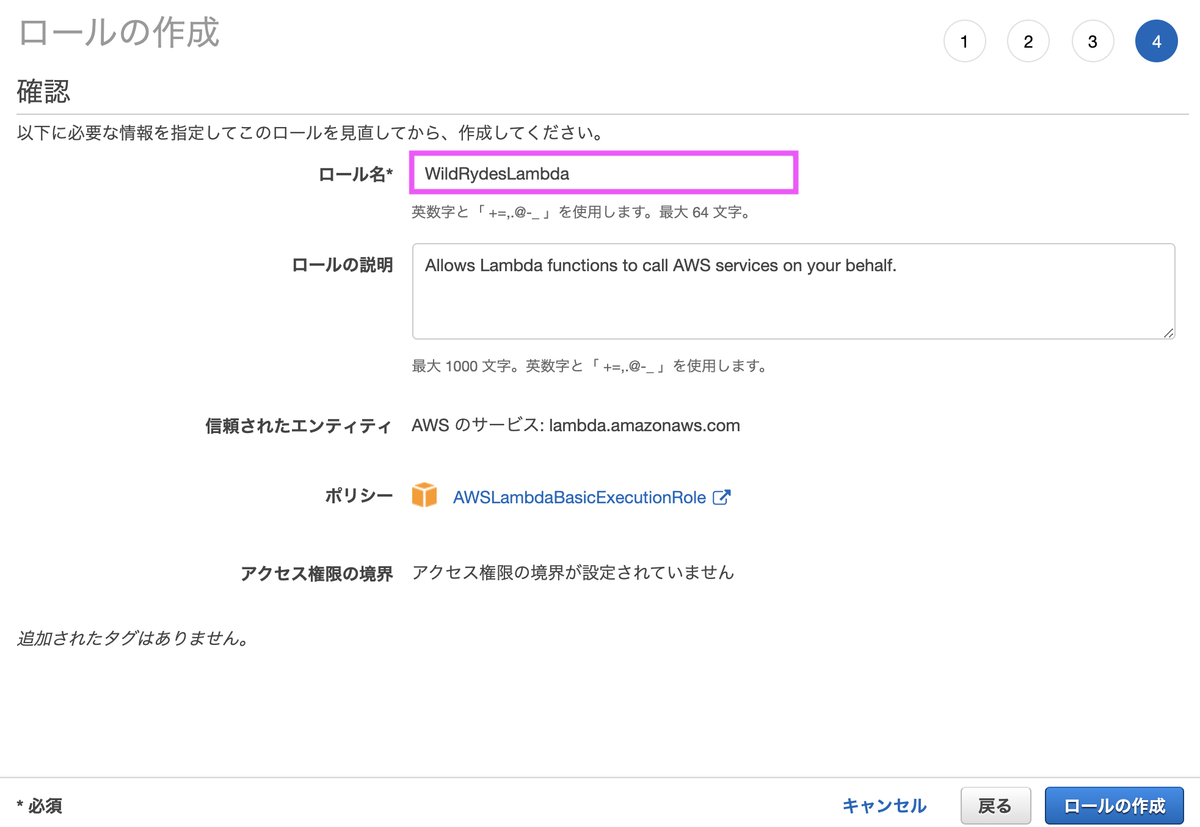
ロール名は任意の名称で問題ありません。

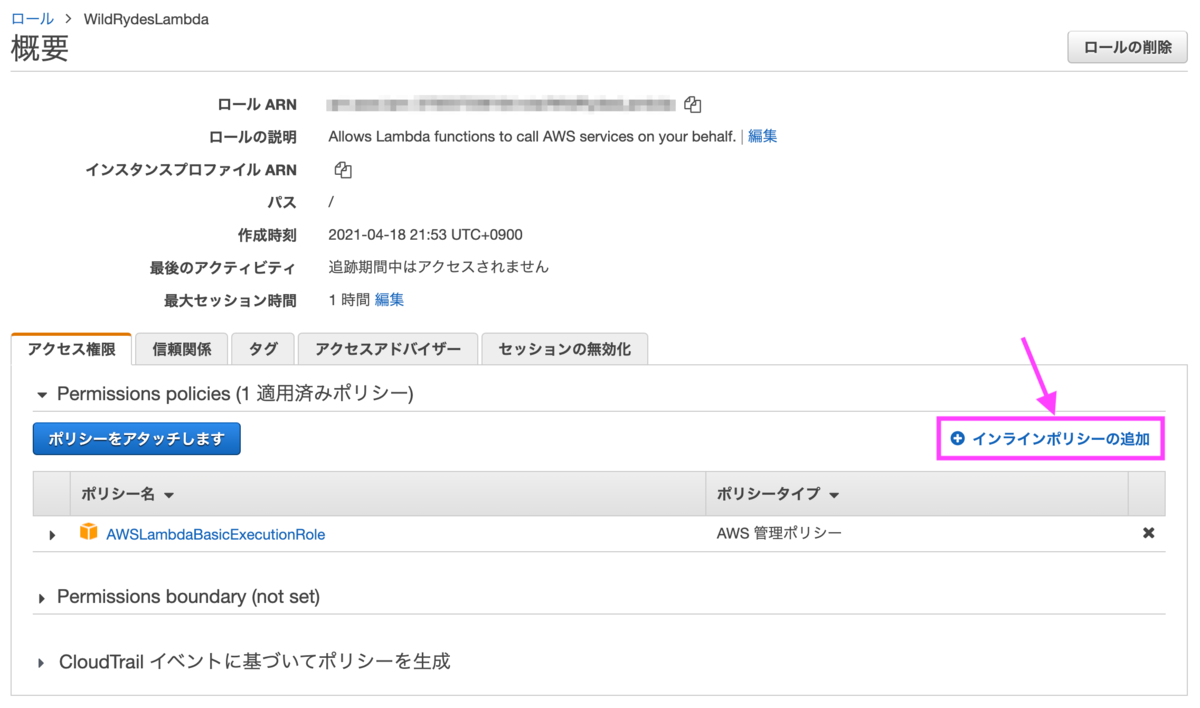
[5-2] インラインポリシーの追加
ロールにインラインポリシーを追加し、先程作成したDynamoDBへのアクセス権限を追加します。

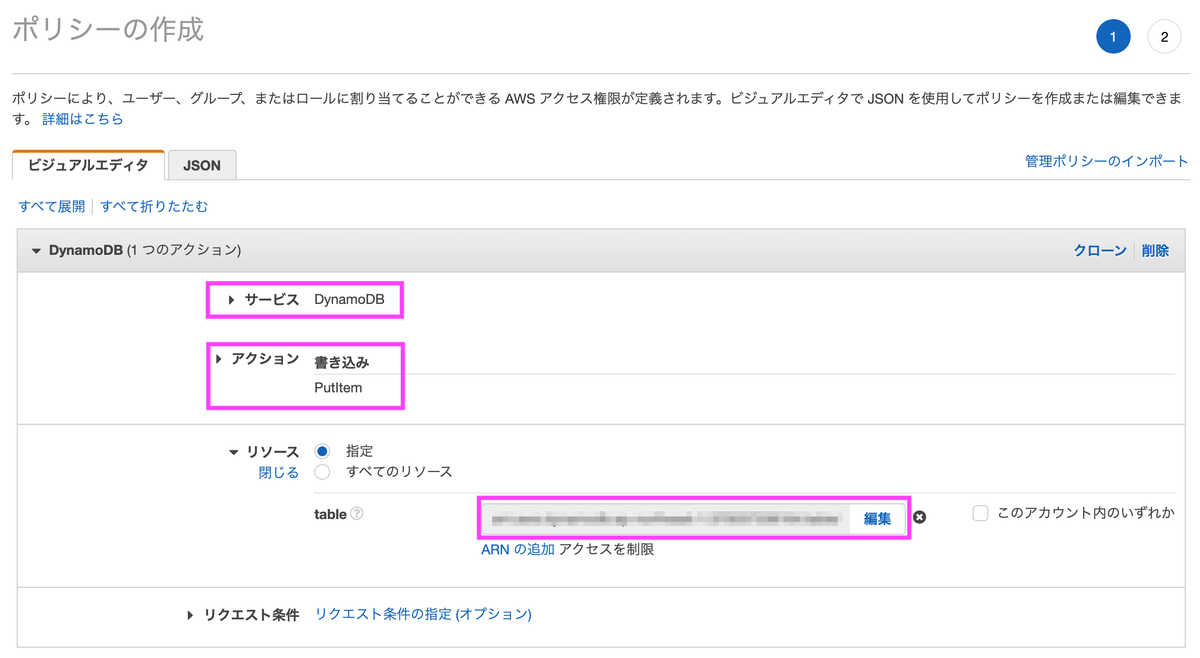
サービス「DynamoDB」、アクション「PutItem」、リソースは先程作成したDynamoDBテーブルを指定します。

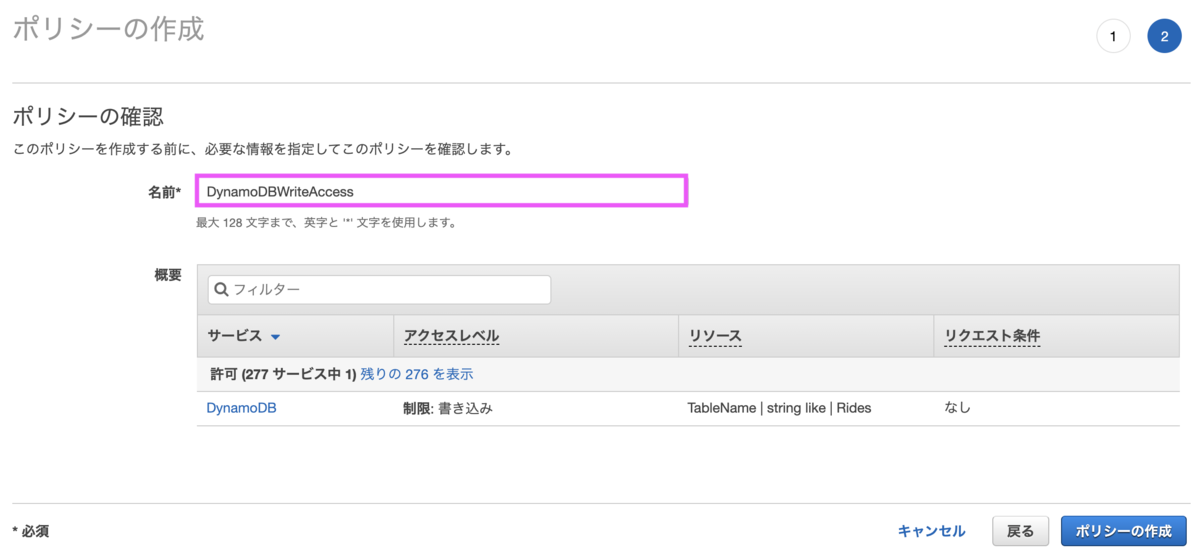
名前は任意で問題ありません。

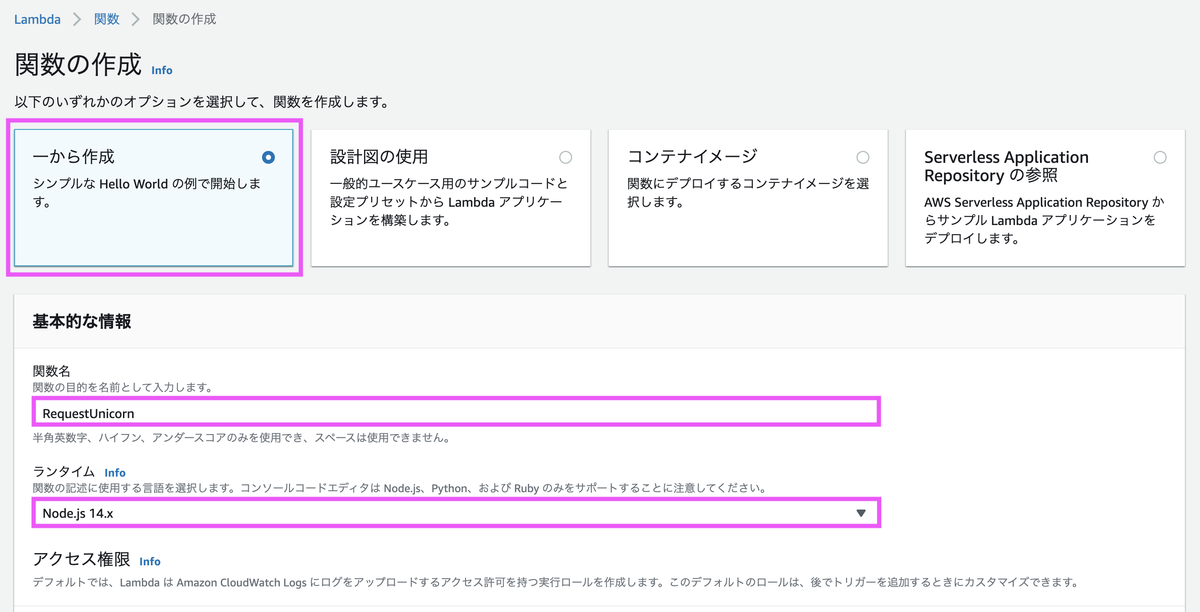
[5-3] Lambda関数の作成
ランタイムは「Node.js」を選択します。

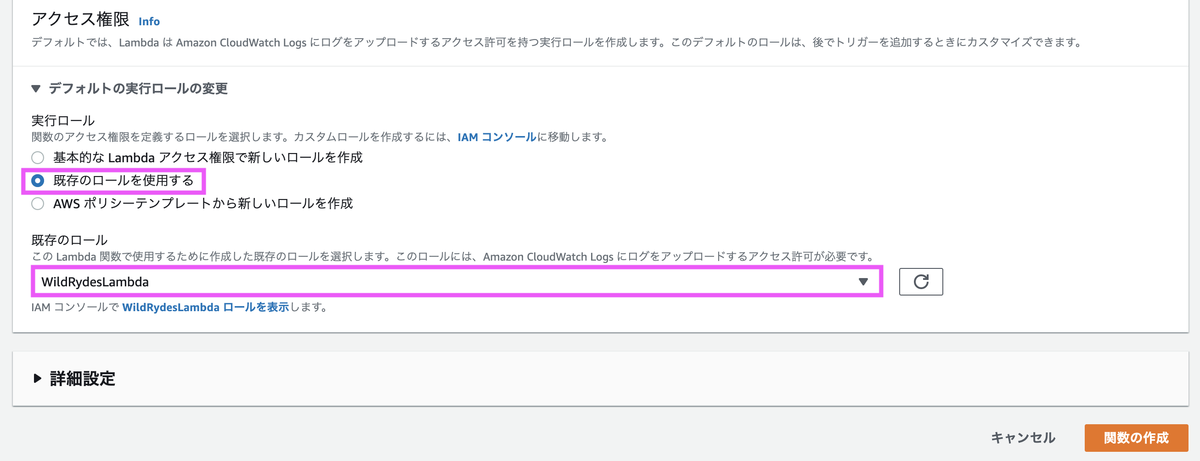
実行ロールは「既存のロールを使用する」を選択し、先程作成した IAMロールを選択します。

関数の作成完了後
「requestUnicorn.js」をindex.jsにコピーします。
[5-4] テスト

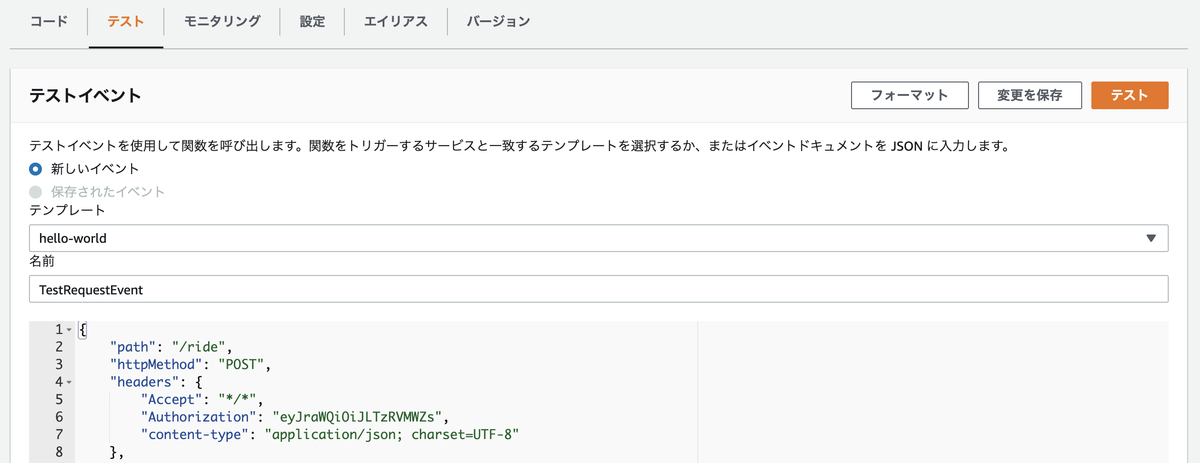
テストイベントを作成し、入力欄に下記JSONのコードをコピーします。
{ "path": "/ride", "httpMethod": "POST", "headers": { "Accept": "*/*", "Authorization": "eyJraWQiOiJLTzRVMWZs", "content-type": "application/json; charset=UTF-8" }, "queryStringParameters": null, "pathParameters": null, "requestContext": { "authorizer": { "claims": { "cognito:username": "the_username" } } }, "body": "{\"PickupLocation\":{\"Latitude\":47.6174755835663,\"Longitude\":-122.28837066650185}}" }
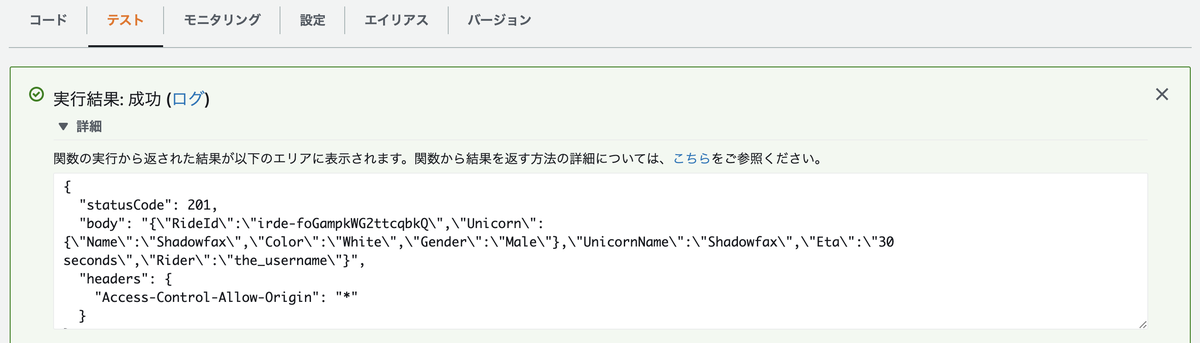
テストを実行し成功すると、以下のような結果が得られます。

[6] REST APIの作成(API Gateway)
[6-1] REST APIの作成
Lambda関数を呼ぶためのエンドポイントとなるREST APIを作成します。

「新しいAPI」を選択し、エンドポイントタイプは「エッジ最適化」を選択します。

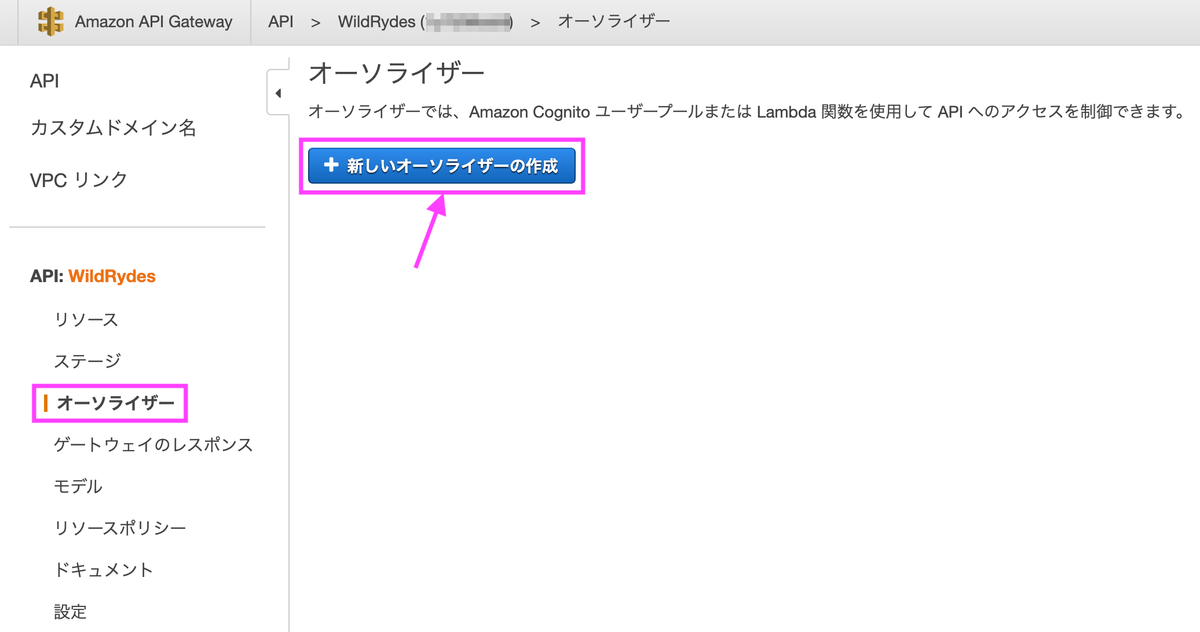
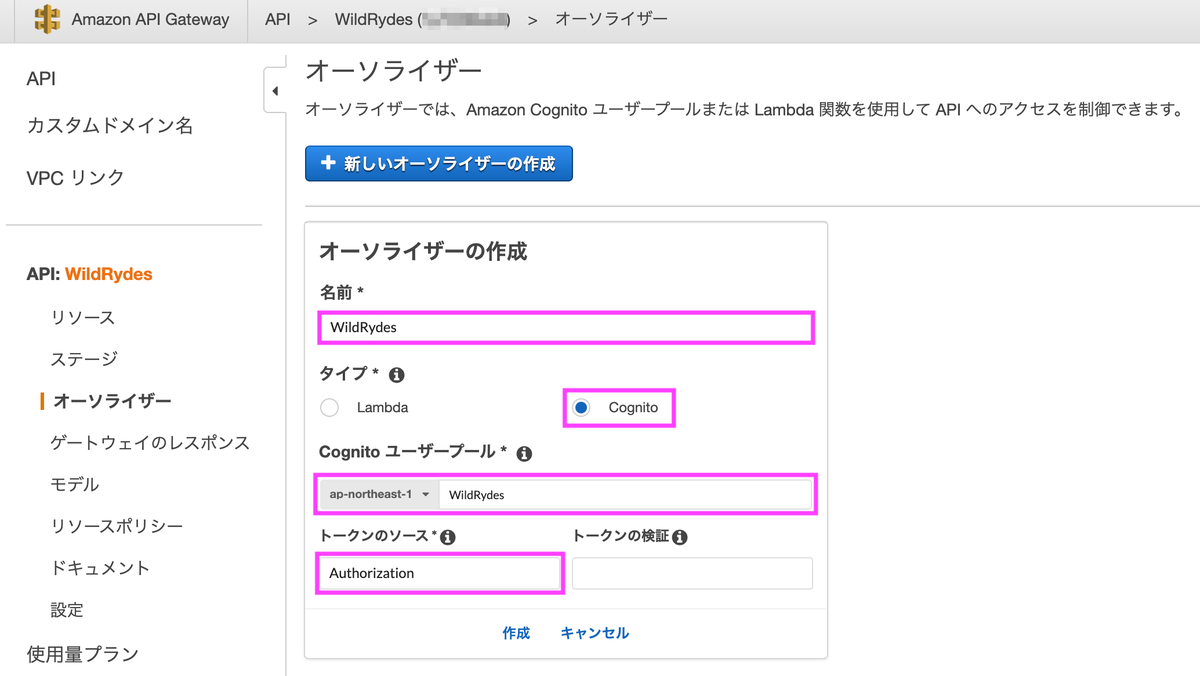
[6-2] Cognito ユーザープールオーソライザーを作成

タイプを「Cognito」にし、Cognitoユーザープールは作成したものを選択します。トークンのソースは「Authorization」にします。

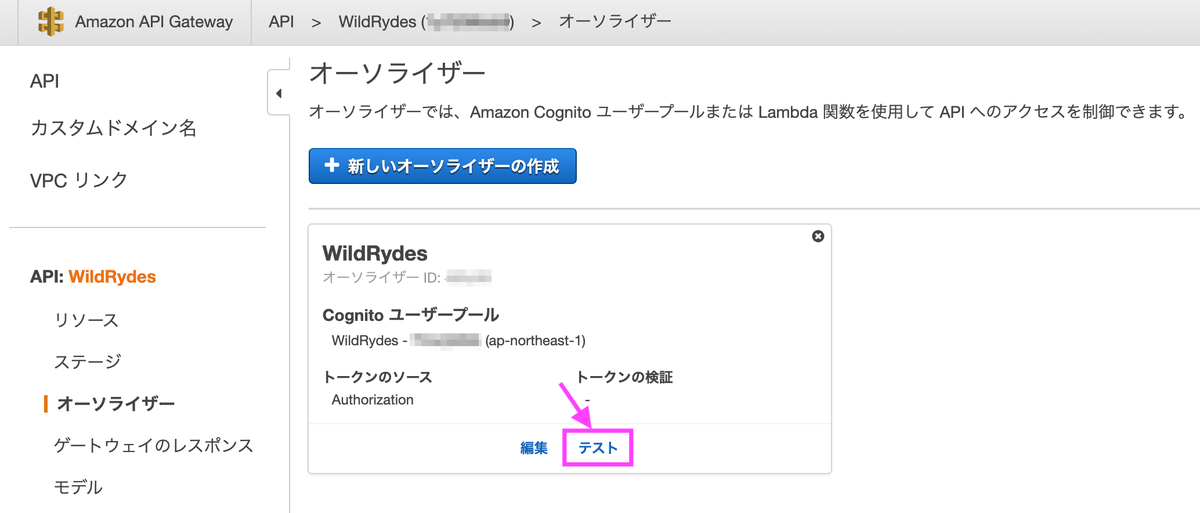
作成後、テストを行います。

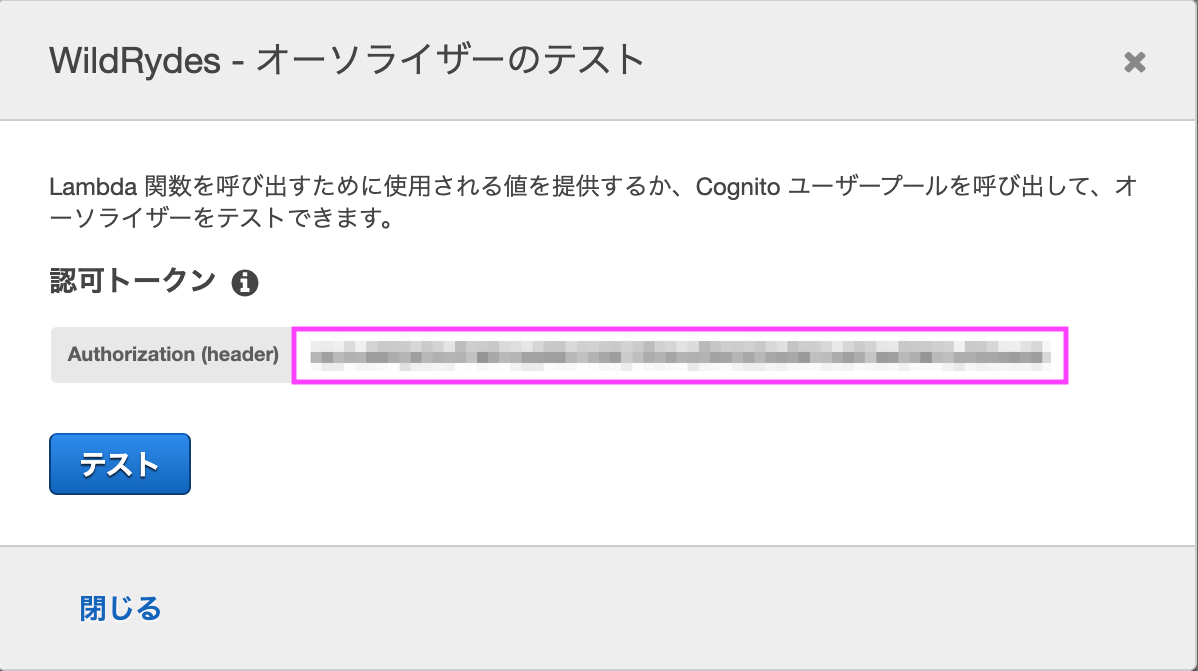
ブラウザからAmplifyで作成したページに飛び、/ride.htmlにアクセスします。認証を行うとトークンが表示されるのでコピーします。


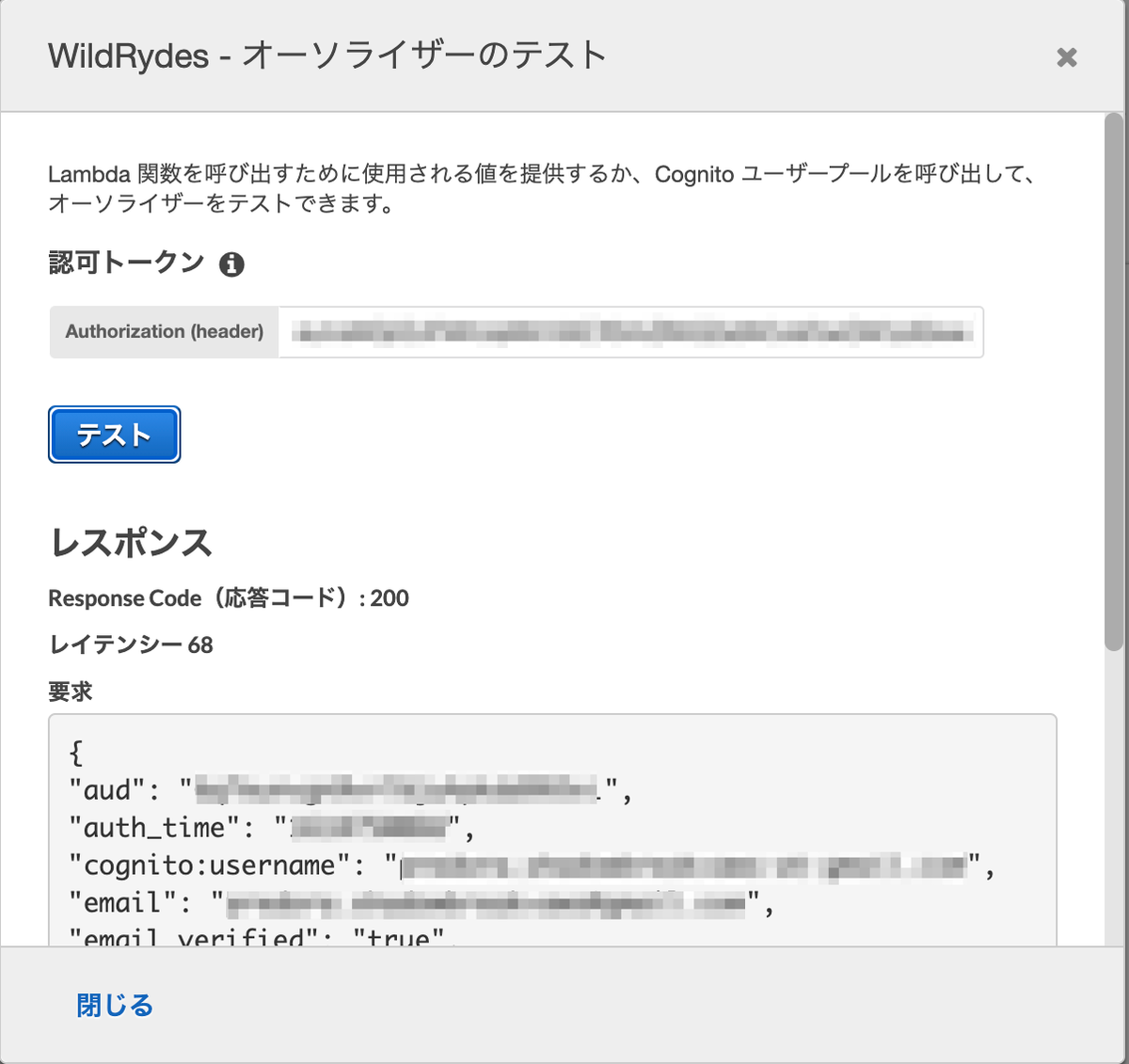
テストが成功すると、Response Code: 200が返ってきます。

[6-3] POSTメソッド追加
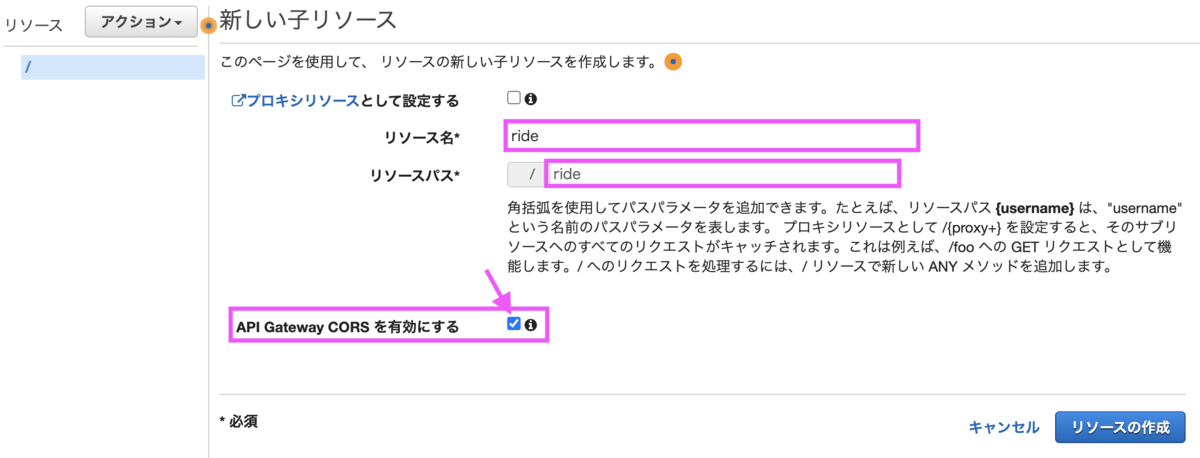
[リソースの作成]を選択し、まずはrideリソースを作成します。

名前は「ride」とし「API Gateway CORSを有効にする」にチェックを付けます。

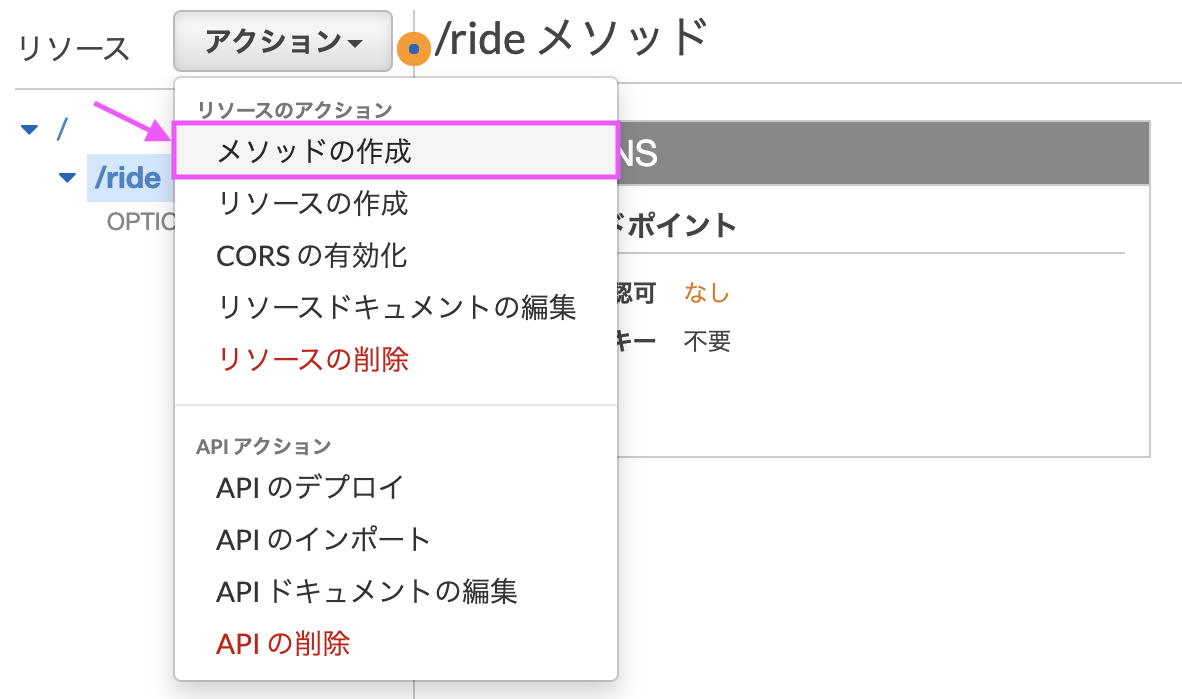
[メソッドの作成]を選択し、rideリソースにPOSTメソッドに追加します。

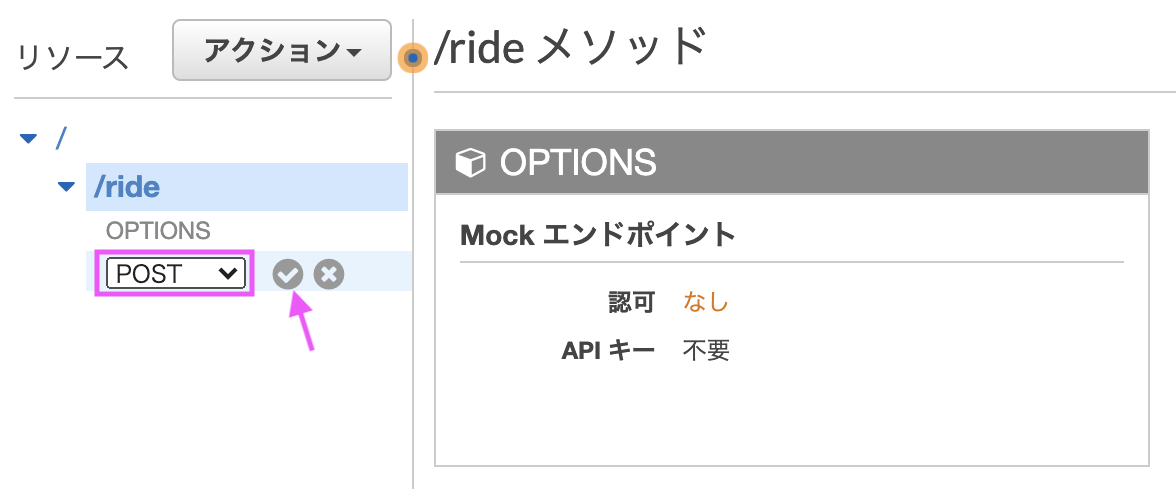
POSTを選択しチェックマークをクリックします。

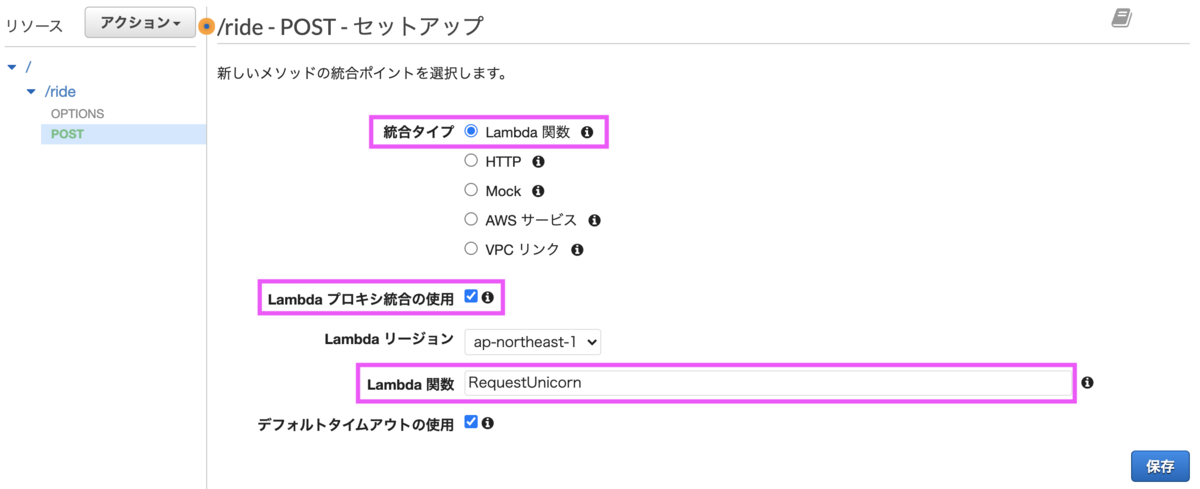
統合タイプは「Lambda関数」にし、「Lambdaプロキシ統合の使用」にチェックします。Lambda関数は先程作成した関数の名称を入力します。

Lambda関数に権限を追加してよいか確認ダイアログが表示されるので[OK]をクリックします。

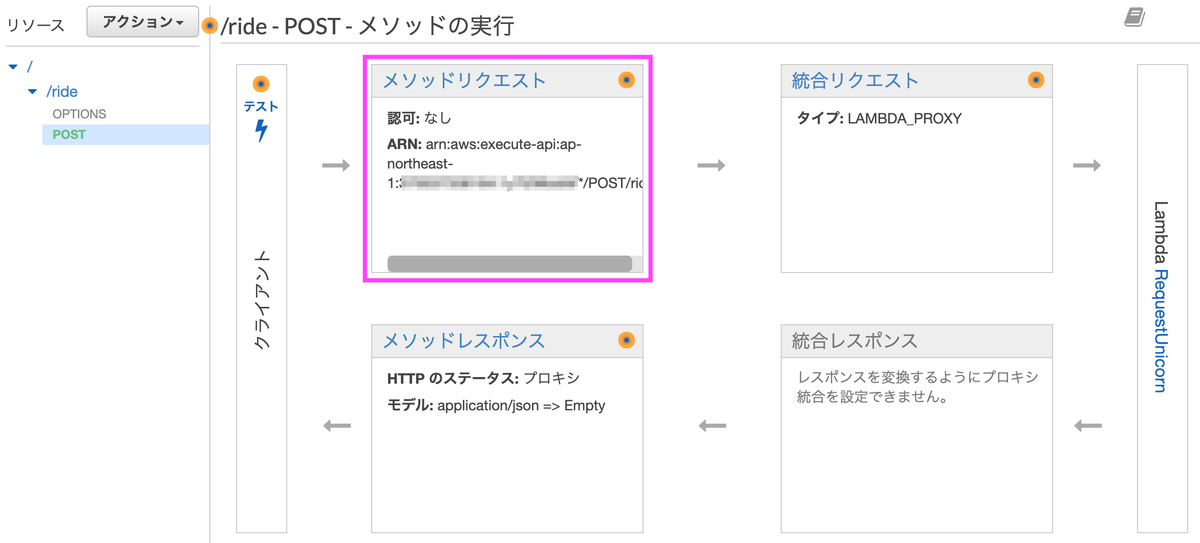
[メソッドリクエスト]を選択します。

認可横の鉛筆マークを選択するとコンボボックスが表示されるので、Cognitoで追加したオーソライザー「WildRydes」を選択します。


[6-4] APIをデプロイ
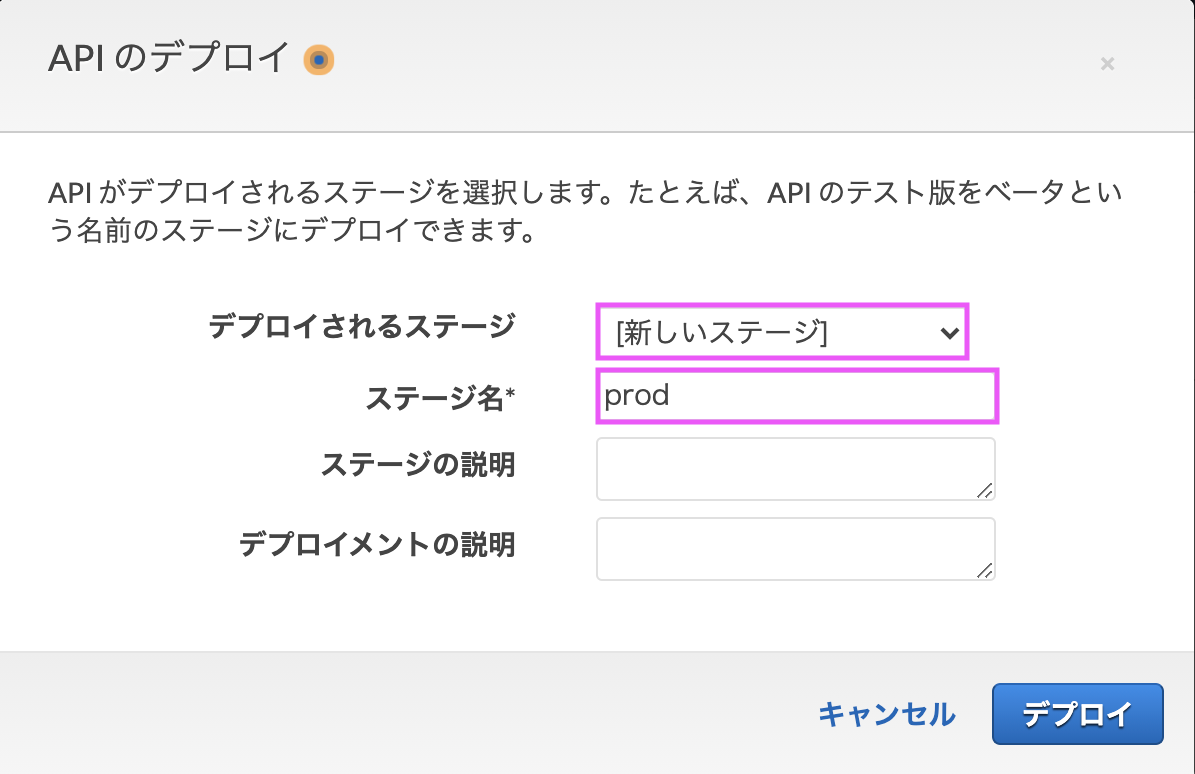
アクションから[APIのデプロイ]を選択します。

「新しいステージ」を選択し、ステージ名を「prod」とします。

URLが表示されるので、この後ウェブサイトの設定ファイルに反映します。

[6-5] ウェブサイトの設定更新
js/config.jsを開き「invokeURL」にAPIのURLを設定します。

設定をCodeCommitのリポジトリに反映します。
$ git add js/config.js $ git commit -m "Add invokeUrl to config.js" $ git push
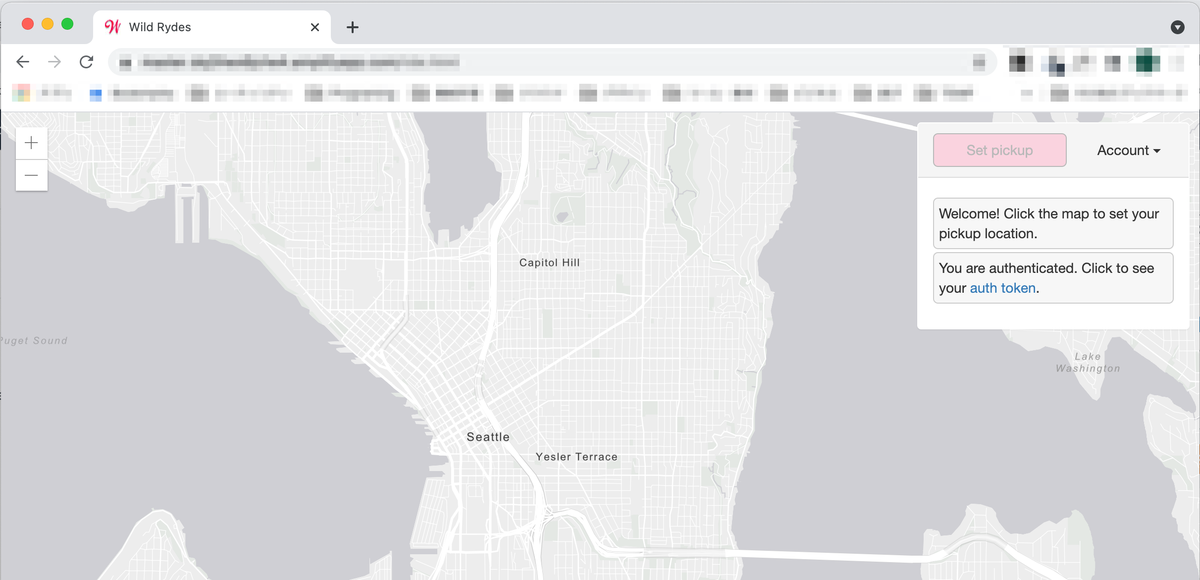
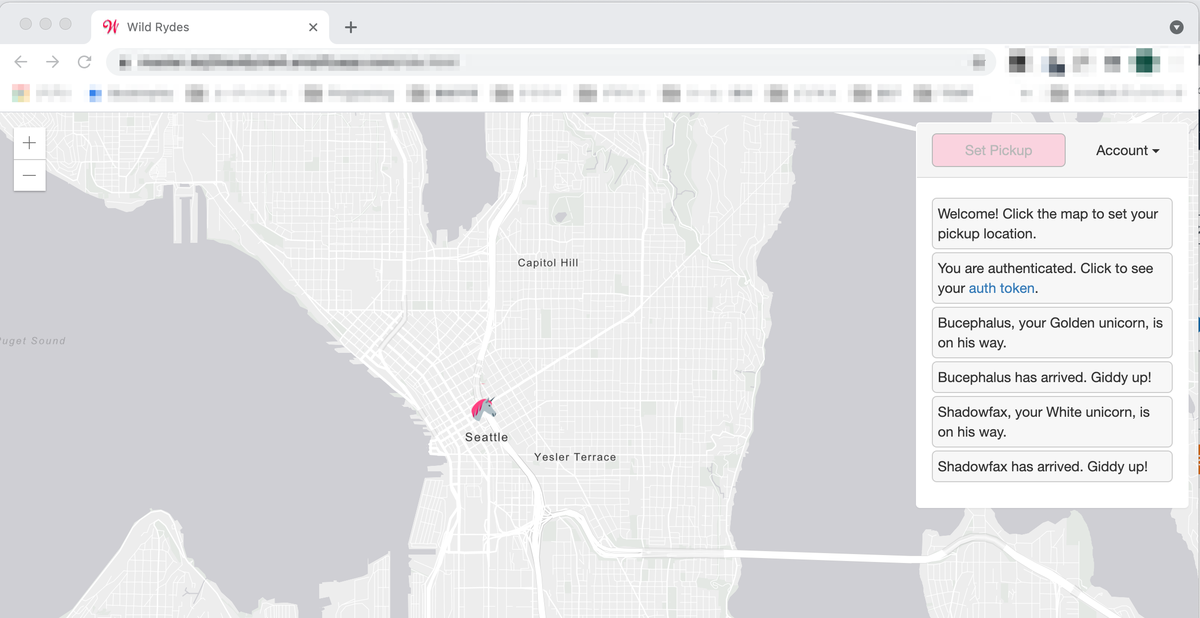
Amplifyの画面でデプロイ・検証が終わったことを確認し、ウェブサイトにアクセスすると地図が表示されます。

地図上の任意の位置をクリックすると、どこからともなく馬が現れクリックした位置で停止します。

[7] リソースの削除
- Amplify
- Cognitoユーザープール
- Lambda関数
- IAMロール (WildRydesLambda)
- IAMロール(AWSAmplifyExecutionRole〜)
- IAMロール (AWSAmplifyExecutionPolicy〜)
- DynamoDBテーブル
- API Gateway
- CloudWatchロググループ
- CodeCommitリポジトリ
終わりに
分量は多いですが、ハンズオンの説明が分かりやすいこともあり、途中で詰まることなく進められました。AWSの色々なサービスに触れることができ、良いハンズオンでした。
出典
- アイキャッチはGerd AltmannによるPixabayからの画像